[21.09.16] exam04(04_cssBoxModel) -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
background: #90D000;
padding: 20px;
width: 300px;
}
#round1 { border-radius: 50px; }
#round2 { border-radius: 0px 20px 40px 60px; }
#round3 { border-radius: 0px 20px 40px; } /* top, left&right, bottom */
#round4 { border-radius: 0px 20px; } /* top&bottom, left&right */
#round5 {
border-radius: 50px;
border-style: dotted;
}
</style>
</head>
<body>
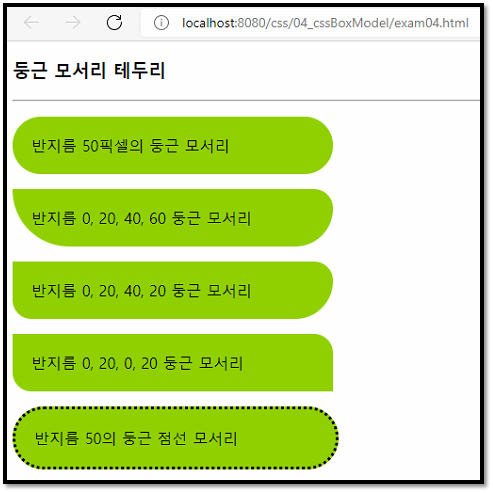
<h3>둥근 모서리 테두리</h3>
<hr>
<p id="round1">반지름 50픽셀의 둥근 모서리</p>
<p id="round2">반지름 0, 20, 40, 60 둥근 모서리</p>
<p id="round3">반지름 0, 20, 40, 20 둥근 모서리</p>
<p id="round4">반지름 0, 20, 0, 20 둥근 모서리</p>
<p id="round5">반지름 50의 둥근 점선 모서리</p>
</body>
</html>