JAVA_EE/CSS
[21.09.17] exam11(05_cssPositioning) - 박스 안 내용 확인(hidden, visible, scroll, auto 활용)
luvforjunk
2021. 9. 17. 19:07
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
width: 15em;
height: 3em;
border: 1px solid lightgray;
}
.hidden { overflow: hidden;}
.visible { overflow: visible;}
.scroll { overflow: scroll;} scroll은 내용이 넘치지 않아도 스크롤이 보이는 것
.auto { overflow: auto;} auto는 내용이 넘칠 땐 스크롤이 보이고, 넘치지 않을 땐 스크롤이 보이지 않는다.
</style>
</head>
<body>
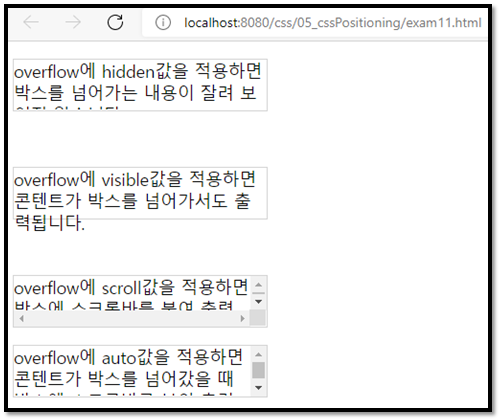
<p class="hidden">overflow에 hidden값을 적용하면 박스를 넘어가는 내용이 잘려 보이지 않습니다.</p><br>
<p class="visible">overflow에 visible값을 적용하면 콘텐트가 박스를 넘어가서도 출력됩니다.</p><br>
<p class="scroll">overflow에 scroll값을 적용하면 박스에 스크롤바를 붙여 출력합니다.</p>
<p class="auto">overflow에 auto값을 적용하면 콘텐트가 박스를 넘어갔을 때 박스에 스크롤바를 붙여 출력합니다.</p><br>
</body>
</html>

728x90
반응형