JAVA_EE/JQuery
[21.10.14] exam03(03_jQueryAttr) - 전체 선택 기능 구현(attr / prop)
luvforjunk
2021. 10. 14. 10:57
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/event.css">
</head>
<body>
<h1>전체 선택 기능 구현하기</h1>
<form name="form1">
<fieldset>
<legend>취미</legend>
<p>
<input type="checkbox" id="all_check" value="Y" />
<label for="all_check">전체 선택</label>
</p>
<p>
<input type="checkbox" id="hobby1" class="hobby_check" value="축구" />
<label for="hobby1">축구</label>
<input type="checkbox" id="hobby2" class="hobby_check" value="농구" />
<label for="hobby2">농구</label>
<input type="checkbox" id="hobby3" class="hobby_check" value="야구" />
<label for="hobby3">야구</label>
</p>
</fieldset>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
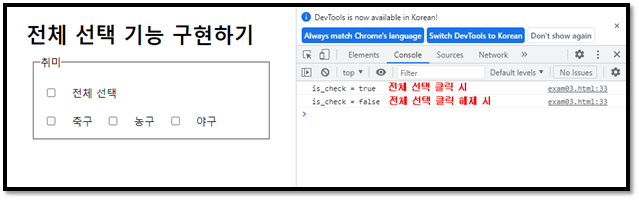
$('#all_check').change(function(){
var is_check = $(this).is(':checked');
console.log('is_check = ' + is_check); // true인지 false인지 확인
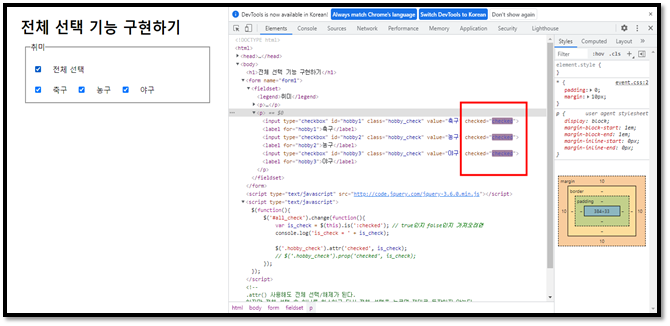
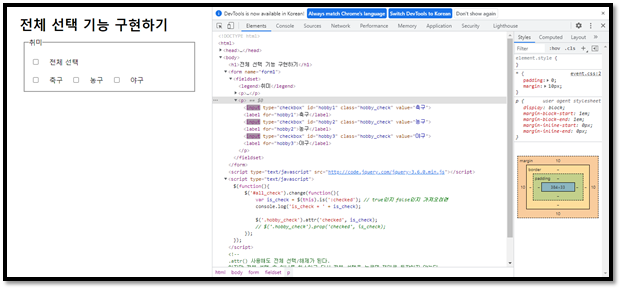
// $('.hobby_check').attr('checked', is_check);
$('.hobby_check').prop('checked', is_check);
});
});
</script>
</body>
</html>
<!--
.attr() 사용해도 전체 선택/해제가 된다.
하지만 전체 선택 후 하나를 취소하고 다시 전체 선택을 누르면 제대로 동작하지 않는다
-->*주요 내용
→ label for란?
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=haakuz&logNo=221341716499
label for란?
label for?
blog.naver.com
[결과]



728x90
반응형