JAVA_EE/JQuery
[JQuery] 마우스 올려 서브 메뉴 펼치기 & 모든 서브 메뉴 숨기기
luvforjunk
2021. 10. 18. 11:07
728x90
반응형
[21.10.18] exam03(06_jQueryDOM) - 마우스 올려 서브메뉴 펼치기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul.menu li {
float: left;
width: 179px;
height: 48px;
background: url("../img/btn.png");
}
ul.menu li a {
display: block;
width: 100%;
height: 100%;
line-height: 48px;
text-align: center;
font-weight: bold;
color: #CFDFB5;
text-decoration: none;
}
ul.menu li a:hover {
background: url("../img/btn_over.png");
}
ul.menu:after {
content: '';
display: block;
clear: both;
float: none;
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#">메뉴A</a>
<ul class="sub">
<li><a href="#">서브메뉴A</a></li>
<li><a href="#">서브메뉴A</a></li>
<li><a href="#">서브메뉴A</a></li>
</ul></li>
<li><a href="#">메뉴B</a>
<ul class="sub">
<li><a href="#">서브메뉴B</a></li>
<li><a href="#">서브메뉴B</a></li>
<li><a href="#">서브메뉴B</a></li>
</ul></li>
<li><a href="#">메뉴C</a>
<ul class="sub">
<li><a href="#">서브메뉴C</a></li>
<li><a href="#">서브메뉴C</a></li>
<li><a href="#">서브메뉴C</a></li>
</ul></li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function() {
//모든 서브 메뉴 숨기기
$('ul.menu > li > .sub').hide();
$('ul.menu > li').hover(function() {
$(this).find('.sub').slideDown(300);
}, function() {
$(this).find('.sub').slideUp(300);
});
});
</script>
</body>
</html>
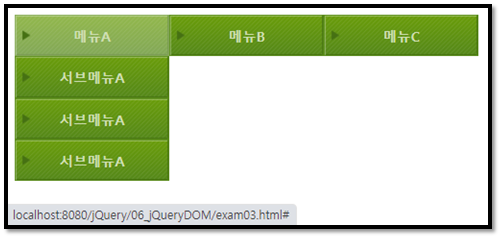
[결과]

728x90
반응형