JAVA_EE/AJAX
[21.10.25] exam02(03_json) - JSON 배열
luvforjunk
2021. 10. 25. 11:10
728x90
반응형
////////json02.json

////////exam02.html
//----------------------------중략------------------------------
<body>
<h1 class="title">$.ajax() 함수를 사용한 JSON데이터 읽기 (2)</h1>
<div class="exec">
<input type="button" value="JSON데이터 가져오기" id="mybtn" />
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$('#mybtn').click(function(){
$.ajax({
url: '../json/json02.json',
type: 'get',
dataType: 'json',
success: function(data){
// alert(JSON.stringify(data)); // 데이터를 제대로 갖고 오는지 확인부터!
var subject = data.school.subject; // 배열
for(var i=0; i<subject.length; i++) {
var title = subject[i].title; // 타이틀 꺼내기
var time = subject[i].time;
var teacher = subject[i].teacher;
var ul = $('<ul>');
var li1 = $('<li>').html(title);
var li2 = $('<li>').html(time);
var li3 = $('<li>').html(teacher);
$('#result').append(ul.append(li1).append(li2).append(li3));
$('#result').append('<hr>')
}// for문
},
error: function(err){
console.log(err);
}
});
});
</script>
</body>
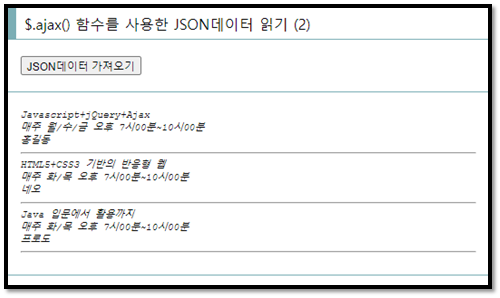
[결과]

728x90
반응형
