| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- calc.plus
- FileZilla설치
- toFixed()
- removeClass
- slideUp
- 주석이 먹히지 않을 때
- Math.ceil()
- SUB함수
- 증가값
- Math.floor()
- is_check
- 파일질라설치오류
- Git
- excel중복체크
- FileZilla다운로드
- calc.minus
- Parent
- addClass
- 소스트리인증실패
- selectedIndex
- Excel
- selectoptions
- index %
- push오류
- hide
- ctrl+/
- Math.round()
- 파일질라설치
- 1521
- 파일질라다운로드
- Today
- Total
잡동사니에도 사랑을
[21.09.16] exam04(04_cssBoxModel) - 본문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
background: #90D000;
padding: 20px;
width: 300px;
}
#round1 { border-radius: 50px; }
#round2 { border-radius: 0px 20px 40px 60px; }
#round3 { border-radius: 0px 20px 40px; } /* top, left&right, bottom */
#round4 { border-radius: 0px 20px; } /* top&bottom, left&right */
#round5 {
border-radius: 50px;
border-style: dotted;
}
</style>
</head>
<body>
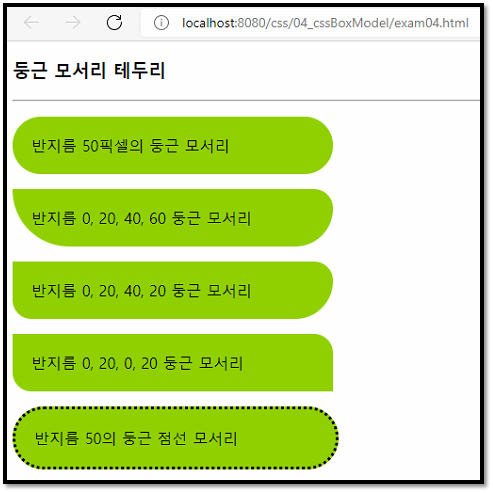
<h3>둥근 모서리 테두리</h3>
<hr>
<p id="round1">반지름 50픽셀의 둥근 모서리</p>
<p id="round2">반지름 0, 20, 40, 60 둥근 모서리</p>
<p id="round3">반지름 0, 20, 40, 20 둥근 모서리</p>
<p id="round4">반지름 0, 20, 0, 20 둥근 모서리</p>
<p id="round5">반지름 50의 둥근 점선 모서리</p>
</body>
</html>

'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.16] exam01(05_cssPositioning) - inline / inline-block / block / none / hidden (0) | 2021.09.16 |
|---|---|
| [21.09.16] exam05(04_cssBoxModel) - (0) | 2021.09.16 |
| [21.09.16] exam03(04_cssBoxModel) - (0) | 2021.09.16 |
| [21.09.16] exam01(04_cssBoxModel) - (0) | 2021.09.16 |
| [21.09.16] exam03(03_cssColorText) - (0) | 2021.09.16 |




