| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- excel중복체크
- selectoptions
- Excel
- slideUp
- 소스트리인증실패
- push오류
- Math.ceil()
- 파일질라설치오류
- toFixed()
- FileZilla설치
- hide
- Math.round()
- 증가값
- 주석이 먹히지 않을 때
- Parent
- Git
- removeClass
- index %
- calc.minus
- selectedIndex
- 1521
- ctrl+/
- SUB함수
- Math.floor()
- is_check
- calc.plus
- 파일질라설치
- addClass
- FileZilla다운로드
- 파일질라다운로드
- Today
- Total
잡동사니에도 사랑을
JavaScript 정리 본문
JavaScript 기본동작
(1) 역사
네스케이프사가 사이트의 처리능력을 높이기 위해 개발한 스크립트 언어
처음엔 Live Script라고 발표되었다가 선마이크로시스템의 자바의 기능을 결합
자바스크립드라 부르게 되었다.
* 스크립트란?
컴파일 되지 않고 Application이 실행되는 동안 Line 단위로 해석되는 명령어나 문장들의 집합
(2) 특징
- 브라우저 안에서만 쓰이는 언어
- html태그로는 부족한 동적인 효과를 내준다.
- html태그에 쓰이는 명령어를 다시 응용해서 사용하게 된다.
(3) 기본구조
----> 스크립트의 종류 표기
소스코드
(4) 주석문 : 프로그램 실행에는 아무런 영향을 미치지 않는다.
// --------------> 한 줄 주석
/* */ --------------> 두 줄 이상의 주석
(5) HTML문서내에서의 위치
가급적 ... 사이에 위치하는 것이 좋다
그러나, 페이지내 다른 객체와 어울려 작동 시 또는 HEAD에서는 작동하지 않는 경우
BODY의 어떤 곳에도 사용 가능
(6) 스크립트문 작성 시 주의점
- 대소문자를 구분한다.
- 한 line (실행단위)을 끝내려면 ;(세미콜론)으로 닫아준다.
----> 요즘은 ;없이도 enter로 line구분이 가능하게 되었다.
- 한 줄에 2문장을 기술할 때는 ;를 생략할 수 없다.
(1) 값의 처리를 위한 내장객체
| Date | 시스템의 현재 날짜, 시각을 조회하거나 계산하기 위한 기능을 제공 |
| Array | 같은 종류의 변수를 하나로 묶기 위한 배열에 관련된 기능을 제공 |
| String | 하나의 문자열은 독립된 객체로 생성된다. 문자열 안에서 특정 글자가 시작하는 위치, 문자열 안에서 원하는 내용만 추출하는 등의 기능을 제공 |
| Math | 삼각함수, 지수, 로그 등 수학과 관련된 각종 고급함수를 제공 |
(2) 브라우저의 제어를 위한 내장객체
| window | 브라우저 창에 대한 모든 상황을 제어하는 최상위 객체. 모든 Javascript의 브라우저 제어 관련 내장객체는 window 객체의 하위에 존재한다. |
| location | URL 정보를 제어하는 객체. 페이지 이동, 현재 주소 조회, 새로 고침 등의 기능을 제공 |
| history | 웹 브라우저에 기록되어 있는 히스토리 정보를 제어 |
| navigator | 브라우저의 종류를 판별한다. |
| screen | 브라우저 화면에 대한 정보를 알려준다. 변수만 포함하고 있으며, 메소드는 포함하고 있지 않다. |
(3) HTML문서를 제어하기 위한 내장객체
| document | 문서에 대한 정보, 즉 HTML문서의 각 요소들을 제어하기 위한 기능을 갖는다. |
| image | 태그에 대한 속성을 제어하는 객체 |
| form | 입력양식 컴포넌트를 위한 개별 객체들을 포함한다. |
| frame | 웹 페이지 안에 다른 웹 페이지를 포함하는 Frameset과 iframe을 제어하는 기능을 제공 |
카카오 API키 발급 및 적용
1. 카카오 개발자 페이지 접속하기
1) 카카오 개발자사이트 (https://developers.kakao.com) 접속
2) 오른쪽 상단 로그인 버튼을 클릭해 카카오 계정으로 로그인 합니다.
카카오 계정이 없는 경우 새롭게 계정을 생성합니다.
2. 내 애플리케이션 만들기
1) 상단 메뉴에서 내 애플리케이션을 클릭합니다.
2) 서비스 이용 동의 페이지가 나타나는 경우 필수 항목에 동의하고, 개발자 이름을 입력한 다음
회원가입 버튼을 클릭해 다음 단계로 넘어갑니다.
(기존에 서비스 이용 동의한 경우 표시되지 않을 수 있습니다.)
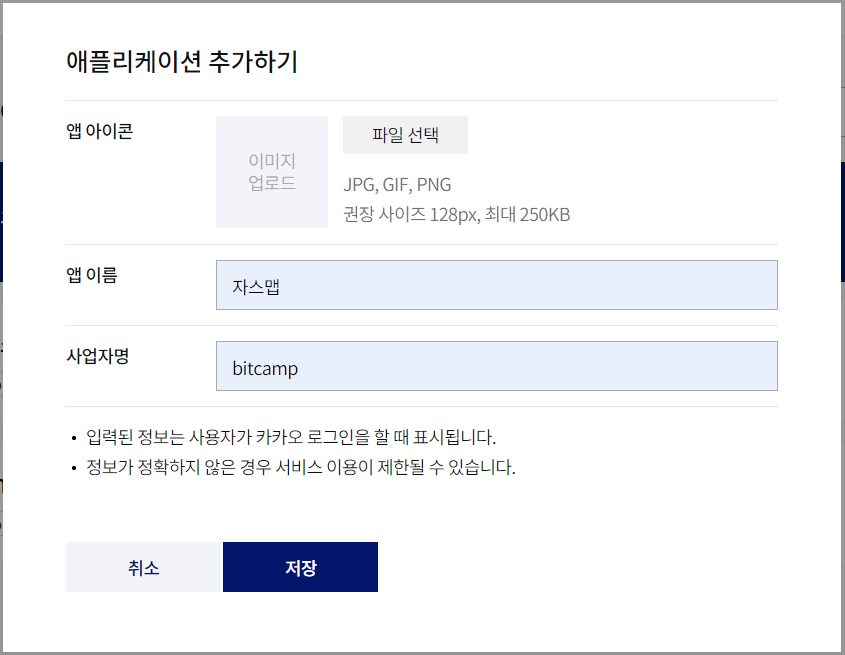
3) 전체 애플리케이션 페이지가 나타나면, 애플리케이션 추가하기를 클릭합니다.
4) 앱 아이콘(로고)을 업로드하고, 앱 이름, 회사 이름을 작성합니다.
5) 저장 버튼을 클릭합니다.

3. 플랫폼 설정하기
1) 전체 애플리케이션 목록으로 돌아가면, 새로 추가한 앱을 클릭합니다.
2) 플랫폼 항목에서 플랫폼 설정하기를 클릭합니다.
3) Web 항목의 Web 플랫폼 등록 버튼을 클릭합니다.
4) 운영 중인 사이트 주소(URL)를 입력합니다.
여러 개의 도메인을 사용하고 계신 경우 모두 입력합니다.
(예: http://localhost:8080)
5) 저장 버튼을 클릭해 적용합니다.

4. 발급 받은 Javascript 키 복사하기
1) 왼쪽 탭 메뉴에서 앱 키를 클릭합니다.
2) JavaScript 키 오른쪽 복사 버튼을 클릭합니다.
GNB (Global Navication bar)
어느 페이지에 들어가든 공통적으로 사용할 수 있는 메뉴를 가리킨다.
최상위 메뉴로 보통 상단에 위치하고 있다.
메인메뉴라고도 부른다.

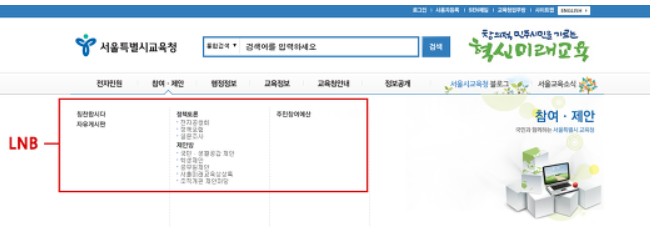
LNB (Local Navigation Bar)
GNB를 누를 경우 소제목 형식으로 나오는 메뉴를 가리킨다.
네비게이션을 통해 특정 지역으로 가는 네비게이션 바이다

SNB(Side Navigation Bar)
일반적으로 왼쪽에 많이 있기 때문에 LNB(Left Navigation Bar)라고 부르기도 한다.
메인메뉴와 서브메뉴를 제외한 나머지 사이드 메뉴이다.

FNB (Foot Navigation Bar)
하단 메뉴를 가리킨다.

'정리 > HTML&JavaScript정리' 카테고리의 다른 글
| HTML 정리 (0) | 2021.09.12 |
|---|
