Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Excel
- 소스트리인증실패
- toFixed()
- index %
- selectedIndex
- 증가값
- Parent
- Git
- Math.floor()
- Math.ceil()
- removeClass
- excel중복체크
- hide
- 파일질라설치오류
- 파일질라설치
- SUB함수
- push오류
- 파일질라다운로드
- FileZilla다운로드
- selectoptions
- slideUp
- is_check
- FileZilla설치
- 주석이 먹히지 않을 때
- addClass
- Math.round()
- 1521
- ctrl+/
- calc.plus
- calc.minus
Archives
- Today
- Total
잡동사니에도 사랑을
[21.09.23]exam01(07_cssShadowCursor) - 본문
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
font: normal 24px Verdana;
}
.dropText {
text-shadow: 3px 3px;
}
.redText {
text-shadow: 3px 3px red;
}
.blurText {
text-shadow: 3px 3px 5px skyBlue;
}
.glowEffect {
text-shadow: 0px 0px 3px red;
}
.wordArtEffect {
color: white;
text-shadow: 0px 0px 3px darkBlue;
}
.threeEffect {
color: white;
text-shadow: 2px 2px 4px black;
}
.multiEffect { /* 3개의 효과 동시 적용 */
color: yellow;
text-shadow: 2px 2px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
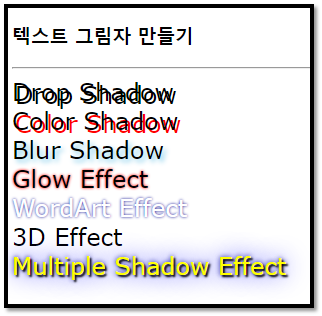
<h3>텍스트 그림자 만들기</h3>
<hr>
<div class="dropText">Drop Shadow</div>
<div class="redText">Color Shadow</div>
<div class="blurText">Blur Shadow</div>
<div class="glowEffect">Glow Effect</div>
<div class="wordArtEffect">WordArt Effect</div>
<div class="threeDEffect">3D Effect</div>
<div class="multiEffect">Multiple Shadow Effect</div>
</body>
</html>
<!--
text-shadow: offset-x offset-y blur-radius color | none | initial | inherit
offset-x : 그림자의 수평 거리를 정합니다. (필수)
offset-x의 값을 증가시키면 그림자의 위치가 오른쪽으로 이동합니다.
offset-y : 그림자의 수직 거리를 정합니다. (필수)
offset-y의 값을 증가시키면 그림자의 위치가 아래로 이동합니다.
blur-radius : 흐림 정도를 정합니다. (선택 : 값을 정하지 않으면 0)
blur-radius의 값을 증가시키면 그림자가 흐려집니다.
color : 색을 정합니다. (선택 : 값을 정하지 않으면 브라우저 기본값)
none : 글림자 효과를 없앱니다.
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다.
-->

728x90
반응형
'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.23]exam03(07_cssShadowCursor) - (0) | 2021.09.23 |
|---|---|
| [21.09.23]exam02(07_cssShadowCursor) - (0) | 2021.09.23 |
| [21.09.23]exam03(06_cssDecorate) - (0) | 2021.09.23 |
| [21.09.23]exam02(06_cssDecorate) - (0) | 2021.09.23 |
| [21.09.23]exam01(06_cssDecorate) - (0) | 2021.09.23 |


