Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- push오류
- Excel
- slideUp
- hide
- calc.plus
- is_check
- calc.minus
- 주석이 먹히지 않을 때
- FileZilla다운로드
- Parent
- excel중복체크
- Math.round()
- FileZilla설치
- selectoptions
- index %
- ctrl+/
- toFixed()
- Math.ceil()
- selectedIndex
- 파일질라다운로드
- 1521
- Math.floor()
- 소스트리인증실패
- addClass
- removeClass
- 파일질라설치오류
- 파일질라설치
- Git
- SUB함수
- 증가값
Archives
- Today
- Total
잡동사니에도 사랑을
[21.10.06] exam03(02_jQueryEvent) - 클릭 이벤트 확인(click, dbclick) 본문
JAVA_EE/JQuery
[21.10.06] exam03(02_jQueryEvent) - 클릭 이벤트 확인(click, dbclick)
luvforjunk 2021. 10. 7. 01:41728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/event.css">
</head>
<body>
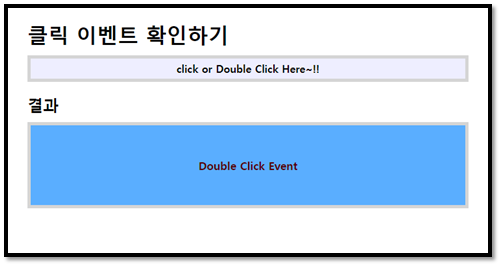
<h1>클릭 이벤트 확인하기</h1>
<div id="input">
click or Double Click Here~!!
</div>
<h2>결과</h2>
<div id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
$('#input').click(function(){
$('#result').html("Click Event");
});
$('#input').dblclick(function(){
$('#result').html("Double Click Event");
});
});
</script>
</body>
</html>


728x90
반응형



