| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파일질라다운로드
- selectedIndex
- SUB함수
- selectoptions
- Excel
- hide
- Git
- FileZilla설치
- 주석이 먹히지 않을 때
- Parent
- ctrl+/
- calc.plus
- Math.round()
- 소스트리인증실패
- Math.floor()
- 증가값
- 파일질라설치
- excel중복체크
- calc.minus
- is_check
- removeClass
- push오류
- 1521
- slideUp
- FileZilla다운로드
- addClass
- index %
- toFixed()
- Math.ceil()
- 파일질라설치오류
- Today
- Total
잡동사니에도 사랑을
[21.10.07] MVC활용(1) - 회원가입(mvcmember) 본문
MVC패턴을 이용한 회원가입 및 로그인 창 구현 작업 그 첫 번째, 회원가입 창을 구현해보고자 한다.
예제를 보기에 앞서 MVC패턴에 대해 알아보자!
'MVC패턴'은 Model, View, Controller의 줄임말로, Java와 html, javascript, css와 같은 프레젠테이션을 따로따로 분리해서 확장성이 좋게 만든 것이다.

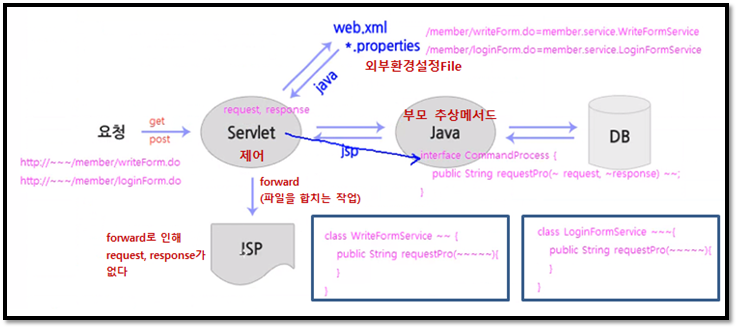
그림을 통해 그 순서를 알아보자
- get방식 혹은 post방식을 이용해 Servlet에 요청을 한다.
- 제어 역할을 하는 Servlet에서 응답을 하고, 요청받은 내용을 forward방식으로 JSP에게 전달한다.
- Servlet은 JSP에게 forward, Redirect 형식으로 요청을 넘겨줄 수 있는데,
'forward'는 직접 Parameter를 넘겨줄 수 있는 방식이고, 상대방에게 페이지 주소를 숨길 때 사용할 수 있다.
보내는 쪽의 request, response로 통합되며 Data를 공유한다.
'Redirect'는 forward 형식과는 반대로 직접 Parameter를 넘겨줄 수 없고,
Data를 공유하는 일 없이 보내는 쪽과 받는 쪽 각자 다른 request, response를 관리한다.
3. web.xml에서 *.properties 형식의 파일의 위치를 알려준다.
4. 외부환경설정 파일인 properties에서 회원가입과 로그인을 수행할 위치의 도메인을 Java파일로 Servlet에 보내준다.
5. Java파일로 넘어와 요청에 따른 클래스를 찾는다.

여기서 잠깐!
properties는 처음보는데? 그 개념을 알아보자
[Properties 클래스]
- MAP 계열의 컬렉션 프레임워크와 비슷하게 동작하는 파일이다.
- key를 주면 Value를 반환하는 기능을 가진다.
- DB의 연결정보 등을 저장해두는 용도로 많이 쓰인다.
[값(value) 가져오기]
String - getProperty(String key) : key값을 제공하면 해당하는 Value를 문자열로 반환
////////writeForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<style type="text/css">
div {
color: red;
font-size: 8pt;
font-weight: bold;
}
</style>
</head>
<body>
<form name="writeForm" method="post" action="">
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td width="100" align="center">이름</td>
<td>
<input type="text" name="name" id="name" placeholder="이름 입력">
<div id= "nameDiv"></div>
</td>
</tr>
<tr>
<td width="100" align="center">아이디</td>
<td>
<input type="text" name="id" id="id" placeholder="아이디 입력">
<input type="button" value="중복체크" onclick="checkId()">
<div id= "idDiv"></div>
</td>
</tr>
<tr>
<td width="100" align="center">비밀번호</td>
<td>
<input type="password" name="pwd" id="pwd" size="30" placeholder="비밀번호 입력">
<div id= "pwdDiv"></div>
</td>
</tr>
<tr>
<td width="100" align="center">재확인</td>
<td>
<input type="password" name="repwd" id="repwd" size="30" placeholder="비밀번호 입력">
<div id= "repwdDiv"></div>
</td>
</tr>
<tr>
<td width="100" align="center">성별</td>
<td>
<input type="radio" name="gender" value="0" checked>남
<input type="radio" name="gender" value="1">여
</td>
</tr>
<tr>
<td width="100" align="center">이메일</td>
<td>
<input type="text" name="email1">
@
<input type="text" name="email2" list="email2" placeholder="직접입력">
<datalist id="email2">
<option value="naver.com">naver.com
<option value="daum.net">daum.net
<option value="gmail.com">gmail.com
</datalist>
</td>
</tr>
<tr>
<td width="100" align="center">핸드폰</td>
<td>
<select name="tel1" style="width: 70px;">
<option value="010" selected>010</option>
<option value="011" >011</option>
<option value="019" >019</option>
</select>
-
<input type="text" name="tel2" size="6" maxlength="4">
-
<input type="text" name="tel3" size="6" maxlength="4">
</td>
</tr>
<tr>
<td width="100" align="center">주소</td>
<td>
<input type="text" name="zipcode" id="zipcode" readonly>
<input type="button" value="우편번호 검색" onclick="execDaumPostcode()"><br>
<input type="text" name="addr1" id="addr1" size="60" placeholder="주소" readonly><br>
<input type="text" name="addr2" id="addr2" size="60" placeholder="상세주소">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" id="writeBtn" value="회원가입" onclick="checkWrite()">
<input type="reset" value="다시작성">
</td>
</tr>
</table>
</form>
</body>
</html>
////////command.properties
/member/writeForm.do=member.service.WriteFormService
////////WriteFormService.java
package member.service;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.control.CommandProcess;
public class WriteFormService implements CommandProcess {
@Override
public String requestPro(HttpServletRequest request, HttpServletResponse response) throws Throwable {
return "/member/writeForm.jsp";
}
}
////////web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>mvcmember</display-name>
<!--
서블릿을 반드시 등록해야 한다 - web.xml에 하던가, @WebServlet에 해주던가
http://localhost:8080/mvcmember/ControlServlet
- 서블릿 요청 http://localhost:8080/mvcmember/~~.do
- 서블릿 요청 자바는 \\ 또는 / 을 써야 한다
-->
<servlet>
<servlet-name>ControlServlet</servlet-name>
<servlet-class>com.control.ControlServlet</servlet-class>
<init-param>
<param-name>propertyConfig</param-name>
<param-value>D:/java_ee/workspace/mvcmember/src/main/webapp/WEB-INF/command.properties</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>ControlServlet</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
////////CommandProcess.java
package com.control;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public interface CommandProcess { //CommandProcess : 부모
public String requestPro(HttpServletRequest request, HttpServletResponse response) throws Throwable;
}*주요내용
→ CommandProcess 인터페이스를 implements해 requestPro메서드를 오버라이드한 추상메서드를 가지고 있다.
////////ControlServlet.java
package com.control;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Properties;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ControlServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private Map<String, Object> map = new HashMap<String, Object>();
//최초실행
public void init(ServletConfig config) {
String propertyConfig = config.getInitParameter("propertyConfig");
System.out.println("propertyConfig = "+propertyConfig+"\n");
FileInputStream fin = null;
Properties properties = new Properties();
try {
fin = new FileInputStream(propertyConfig);
properties.load(fin);
System.out.println("properties = "+properties);
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
fin.close();
} catch (IOException e) {
e.printStackTrace();
}
}
System.out.println();
Iterator it = properties.keySet().iterator();
while(it.hasNext()) {
String key = (String)it.next();
System.out.println("key = "+key);
String className = properties.getProperty(key);
System.out.println("className = "+className);
try {
Class<?> classType = Class.forName(className);
Object ob = classType.newInstance();
System.out.println("ob = "+ob);
map.put(key, ob);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (IllegalArgumentException e) {
e.printStackTrace();
}
System.out.println();
}//while
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
execute(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
execute(request, response);
}
protected void execute(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println();
//한글처리
if(request.getMethod().equals("POST")) {
request.setCharacterEncoding("UTF-8");
}
//http://localhost:8080/mvcmember/member/writeForm.do 요청
String category = request.getServletPath(); // -> /member/writeForm.do
System.out.println("category = "+category);
CommandProcess commandProcess = (CommandProcess)map.get(category);
System.out.println("commandProcess = "+commandProcess);
String view = null;
try {
view = commandProcess.requestPro(request, response); //메소드 요청
} catch (Throwable e) {
e.printStackTrace();
}
//forward
RequestDispatcher dispatcher = request.getRequestDispatcher(view);//상대번지
dispatcher.forward(request, response);//제어권 넘기기
}
}'JAVA_EE > MVC' 카테고리의 다른 글
| [JSP] MVC활용(5) - 게시판(mvcmember) (0) | 2021.10.14 |
|---|---|
| [JSP] MVC활용(4) - 아이디 중복체크, 우편번호 검색(mvcmember) (0) | 2021.10.13 |
| [JSP] MVC활용(3) - 아이디 중복체크 / 회원가입 유효성 검사(mvcmember) (0) | 2021.10.11 |
| [21.10.08] MVC활용(2) - 로그인(mvcmember) (0) | 2021.10.11 |



