Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파일질라설치오류
- 파일질라설치
- FileZilla다운로드
- Math.floor()
- FileZilla설치
- slideUp
- 증가값
- selectedIndex
- 파일질라다운로드
- calc.plus
- is_check
- 소스트리인증실패
- Git
- calc.minus
- push오류
- index %
- SUB함수
- Math.round()
- Parent
- excel중복체크
- Excel
- Math.ceil()
- removeClass
- addClass
- ctrl+/
- 주석이 먹히지 않을 때
- hide
- toFixed()
- 1521
- selectoptions
Archives
- Today
- Total
잡동사니에도 사랑을
[21.10.14] exam01(03_jQueryAttr) - attr과 prop의 차이 본문
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p><a href="#"></a></p> <!-- p태그로 잡아놨기 때문에 줄바꿈이 일어남 -->
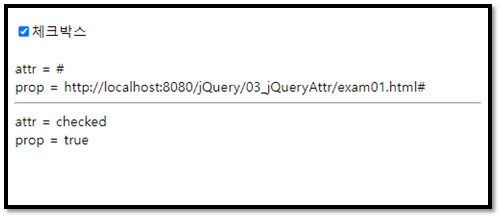
<input type="checkbox" name="" id="check" checked="checked">체크박스
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
document.write('<br><br>');
document.write('attr = ' + $('a').attr('href')); // a태그에서 속성이 href의 값을 가져와라 - 문자열 그대로 가져옴
document.write('<br>');
document.write('prop = ' + $('a').prop('href')); // a태그에서 속성이 href의 값을 가져와라 - 해당하는 값을 가져온다. 페이지를 이동하지 않고.
document.write('<hr>');
//----------------------------------
var check = $('#check');
document.write('attr = ' + check.attr('checked'));
document.write('<br>');
document.write('prop = ' + check.prop('checked'));
</script>
</body>
</html>
<!--
attr() / prop()
jQuery 1.6버전 이전에는 attr() 만으로 가능하던 처리를 1.6 업데이트로 attr()과 prop() 으로 나뉘어졌다.
이전에는 attr() 하나로 많은 것을 처리하려다 보니 버그 및 문제가 발생하여 업데이트를 통해 불완전을 해소했다고 한다.
1. attr()
- HTML에 작성된 속성값을 문자열로 받아온다
[형식]
var 변수명 = $("요소").attr("속성이름");
$("요소").attr("속성이름", "값");
ex) attr("name", "홍길동") : name속성에 홍길동이라는 의미를 부여하겠다
//여러 개의 값을 주는 것
$("요소").attr({
"속성1이름": "값",
"속성2이름": "값",
"속성3이름": "값"
});
2. prop()
- 지정한 선택자를 가진 첫번째 요소의 속성값을 가져오거나 속성값을 추가한다
- 자바스크립트의 프로퍼티를 가져온다
주의할 점은 HTML 입장에서의 속성(attribute)이 아닌 JavaScript 입장에서의 속성(property)이라는 것이다
- 자바스크립트의 프로퍼티 값이 넘어오기 때문에 boolean, date, function 등도 가져올 수 있다
[형식]
.prop("속성이름") → 속성값을 가져온다
.prop("속성이름", "값") → 속성값을 추가한다
-->*주요내용
→ attr과 prop의 차이?
https://devlogofchris.tistory.com/58
[$,JQuery] .attr()과 .prop()의 차이점
[jQuery] .attr() 과 .prop() 의 차이 jQuery 를 사용하다 보면 태그들의 속성값을 정의하거나 가져오기 위해 .attr() 함수를 사용하는 경우가 많을 것이다. 그런데 jQuery 1.6 이후 부터 .attr() 함수가 용..
devlogofchris.tistory.com
[결과]

728x90
반응형
'JAVA_EE > JQuery' 카테고리의 다른 글
| [21.10.14] exam03(03_jQueryAttr) - 전체 선택 기능 구현(attr / prop) (0) | 2021.10.14 |
|---|---|
| [21.10.14] exam02(03_jQueryAttr) - 클릭 시 index 순으로 이미지 파일 변경 (0) | 2021.10.14 |
| [21.10.13] exam13(02_jQueryEvent) (0) | 2021.10.14 |
| [21.10.13] exam12(02_jQueryEvent) (0) | 2021.10.14 |
| [21.10.13] exam11(02_jQueryEvent) (0) | 2021.10.14 |


