| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Math.round()
- push오류
- Parent
- calc.minus
- SUB함수
- toFixed()
- is_check
- Math.floor()
- FileZilla다운로드
- 파일질라다운로드
- removeClass
- selectoptions
- slideUp
- addClass
- ctrl+/
- calc.plus
- hide
- Math.ceil()
- Git
- excel중복체크
- 소스트리인증실패
- index %
- 1521
- Excel
- 주석이 먹히지 않을 때
- selectedIndex
- 파일질라설치
- FileZilla설치
- 파일질라설치오류
- 증가값
- Today
- Total
잡동사니에도 사랑을
jQuery정리 본문
요소의 탐색과 생성
- jQuery는 특정 HTML 요소에 대한 객체를 기준으로 그 주변 요소나 태그의 트리 구조를 탐색할
수 있다.
- jQuery는 웹브라우저에 보여지는 HTML 태그 안에 HTML 요소를 생성하여 포함시키도록 하는
기능을 지원한다.
1. DOM (Document Object Model)
- DOM은 HTML과 XML 문서에 대한 구조적 정보를 제공하는 양식이다.
즉, DOM이 HTML과 XML 문서의 뼈대를 의미한다.
- DOM은 문서구조나 외양 및 내용을 바꿀 수 있도록 프로그램에서 접근할 수있는 방법을
제공하는 인터페이스를 말한다.
- DOM은 프로퍼티와 메소드를 가지는 객체와 노드의 트리형 구조로 표현되는데,
이 구조는 스크립트나 다른 언어에서 웹페이지에 접근할 때 필수적이다.
(1) DOM의 구성요소
① Element : (= HTML 태그) 하나의 태그 요소를 의미한다.
② Attribute : (= HTML 태그 속성) 하나의 Element에 속해 있는 속성들을 의미한다.
③ Node : 하나의 Element에서 시작되는 트리 구조,
하나의 노드 안에는 여러개의 노드가 포함되어 있을 수 있다.
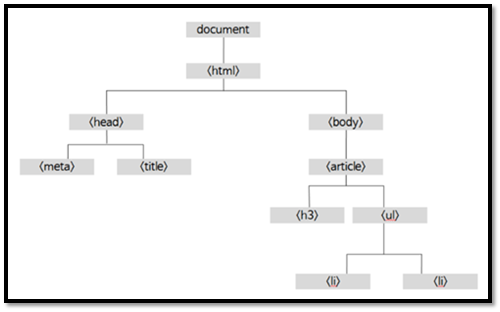
(2) DOM 트리 구조

2. DOM 객체의 제어
- 다이나믹한 대화형 웹페이지 제작에서 DOM을 제어하는 것은 중요하다.
- jQuery의 기능들도 모두 DOM을 제어했기 때문에 가능한 것이다.
- jQuery가 제공하는 5개 함수를 통해, 하나의 요소를 기준으로 상대적으로 탐색할 수 있다.
① next() : 현재 요소를 기준으로 다음 요소를 리턴 한다.
② prev() : 현재 요소를 기준으로 이전 요소를 리턴 한다.
③ parent() : 현재 요소를 기준으로 상위 요소를 리턴 한다.
④ children() : 현재 요소를 기준으로 하위 요소를 배열로 리턴 한다.
⑤ eq(n) : 현재 요소를 기준으로 하위 요소 중 n번째 요소를 선택한다. n은 0부터 시작한다.
3. 조상과 자손의 검색
(1) 직계 자손이나 항렬이 같은 친척 찾기
- next(), prev(), parent(), children(), eq(n) 함수들은 특정 요소와 인접해 있는 다른 요소들을
탐색한다. 즉 이 함수들은 HTML 태그의 Node를 타고 다니는 것과 같은 효과를 갖는다.
(2) 가까운 조상 찾기
- parents() : HTML 요소가 인접해 있지 않더라도, 현재 객체 요소의 상위 태그 중에서
파라미터로 전달된 셀렉터가 가리키는 가장 가까운 요소를 찾는다.
- 사용법
$("CSS셀렉터").parents("CSS셀렉터");
(3) 가까운 자식 찾기
- find() : HTML 요소가 인접해 있지 않더라도, 현재 객체 요소의 하위 태그 중에서
파라미터로 전달된 셀렉터가 가리키는 가장 가까운 요소를 검색한다.
- 사용법
$("CSS셀렉터").find("CSS셀렉터");
'정리 > jQuery정리' 카테고리의 다른 글
| jQuery정리 - CSS셀렉터 (0) | 2021.09.30 |
|---|

