Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- index %
- 소스트리인증실패
- SUB함수
- Excel
- selectoptions
- FileZilla다운로드
- removeClass
- 파일질라설치
- Math.ceil()
- selectedIndex
- 1521
- FileZilla설치
- excel중복체크
- push오류
- is_check
- calc.minus
- slideUp
- Parent
- 파일질라설치오류
- Math.round()
- addClass
- hide
- toFixed()
- Math.floor()
- 증가값
- calc.plus
- 주석이 먹히지 않을 때
- Git
- 파일질라다운로드
- ctrl+/
Archives
- Today
- Total
잡동사니에도 사랑을
[21.10.25] exam02(03_json) - JSON 배열 본문
728x90
반응형
////////json02.json

////////exam02.html
//----------------------------중략------------------------------
<body>
<h1 class="title">$.ajax() 함수를 사용한 JSON데이터 읽기 (2)</h1>
<div class="exec">
<input type="button" value="JSON데이터 가져오기" id="mybtn" />
</div>
<div class="console" id="result"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$('#mybtn').click(function(){
$.ajax({
url: '../json/json02.json',
type: 'get',
dataType: 'json',
success: function(data){
// alert(JSON.stringify(data)); // 데이터를 제대로 갖고 오는지 확인부터!
var subject = data.school.subject; // 배열
for(var i=0; i<subject.length; i++) {
var title = subject[i].title; // 타이틀 꺼내기
var time = subject[i].time;
var teacher = subject[i].teacher;
var ul = $('<ul>');
var li1 = $('<li>').html(title);
var li2 = $('<li>').html(time);
var li3 = $('<li>').html(teacher);
$('#result').append(ul.append(li1).append(li2).append(li3));
$('#result').append('<hr>')
}// for문
},
error: function(err){
console.log(err);
}
});
});
</script>
</body>
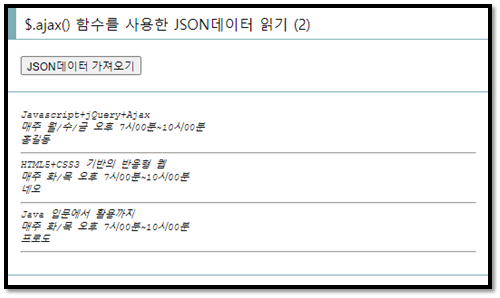
[결과]

728x90
반응형
'JAVA_EE > AJAX' 카테고리의 다른 글
| [21.10.25] exam03(03_json) - Template 플러그인 예제(jquery-tmpl 이용) (0) | 2021.10.25 |
|---|---|
| [21.10.25] exam01(03_json) - JSON 개념 정리 및 예제 (0) | 2021.10.25 |
| [21.10.21] exam05(02_xml) - (개념 정리 : SimpleDateFormat, setCharacterEncoding, trimDirectiveWhitespaces (0) | 2021.10.21 |
| [21.10.20] exam04(02_xml) (0) | 2021.10.20 |
| [21.10.20] exam03(02_xml) (0) | 2021.10.20 |



