Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파일질라설치
- ctrl+/
- 소스트리인증실패
- 증가값
- SUB함수
- calc.plus
- addClass
- Git
- removeClass
- Math.floor()
- excel중복체크
- 파일질라다운로드
- Math.round()
- Parent
- is_check
- Math.ceil()
- selectoptions
- slideUp
- hide
- 주석이 먹히지 않을 때
- selectedIndex
- FileZilla설치
- calc.minus
- FileZilla다운로드
- 파일질라설치오류
- toFixed()
- index %
- push오류
- Excel
- 1521
Archives
- Today
- Total
잡동사니에도 사랑을
[21.11.02] 이미지 등록 본문
728x90
반응형
////////menu.jsp

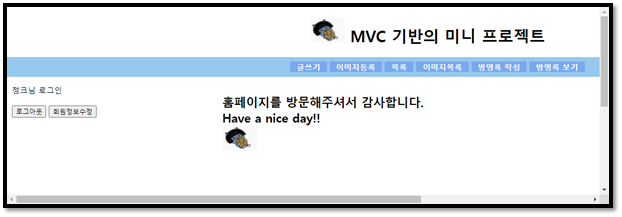
실행결과창을 살펴보면 다음과 같다.


로그인 전에는 이미지목록만 뜨고, 로그인 후 이미지등록이 나타나는 것을 확인할 수 있다.
////////command.properties

////////ImageboardWriteFormService.java

////////imageboardWriteForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h3>이미지 등록</h3>
<form id="imageboardWriteForm" enctype="multipart/form-data" method="post" action="/MQBProject/imageboard/imageboardWrite.do">
<!-- 파일 찾기를 구현할 때 반드시 필요 -->
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td width="100" align="center">상품코드</td>
<td>
<input type="text" name="imageId" id="imageId" value="img_" size="30">
</td>
</tr>
<tr>
<td width="100" align="center">상품명</td>
<td>
<input type="text" name="imageName" id="imageName" size="30">
</td>
</tr>
<tr>
<td width="100" align="center">단가</td>
<td>
<input type="text" name="imagePrice" id="imagePrice" size="30">
</td>
</tr>
<tr>
<td width="100" align="center">개수</td>
<td>
<input type="text" name="imageQty" id="imageQty" size="30">
</td>
</tr>
<tr>
<td width="100" align="center">내용</td>
<td>
<textarea cols="30" row="15" name="imageContent" id="imageContent"></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<input type="file" name="image1">
</td>
</tr>
<tr>
<td colspan="2">
<input type="file" name="image2">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" id="imageboardWriteBtn" value="이미지등록" /> <!-- 유효성검사 안할거임 -->
<input type="reset" value="다시작성" />
</td>
</tr>
</table>
</form>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$('#imageboardWriteBtn').click(function(){
$('#imageboardWriteForm').submit();
});
</script>이미지 등록 폼을 작성하는 클래스이다.

폼을 작성하고 나면, 이미지 등록 버튼 클릭 시 위와 같은 폼이 나타나게 된다.
////////command.properties

////////ImageboardWriteService.java

여기까지의 결과를 먼저 살펴보면,

728x90
반응형
'JAVA_EE > MVC+JQuery+Mybatis' 카테고리의 다른 글
| [21.11.04] 글쓰기 덧글 삭제, (0) | 2021.11.04 |
|---|---|
| [21.11.03] (0) | 2021.11.03 |
| [21.11.02] 게시판 답글 (0) | 2021.11.02 |
| [21.11.01] (0) | 2021.11.01 |
| [21.11.01] (0) | 2021.11.01 |



