| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- selectoptions
- FileZilla다운로드
- slideUp
- toFixed()
- Excel
- 파일질라다운로드
- 소스트리인증실패
- Parent
- is_check
- Math.ceil()
- index %
- Math.floor()
- 파일질라설치
- Git
- 주석이 먹히지 않을 때
- 파일질라설치오류
- 1521
- excel중복체크
- calc.minus
- removeClass
- FileZilla설치
- selectedIndex
- ctrl+/
- push오류
- calc.plus
- addClass
- 증가값
- Math.round()
- hide
- SUB함수
- Today
- Total
잡동사니에도 사랑을
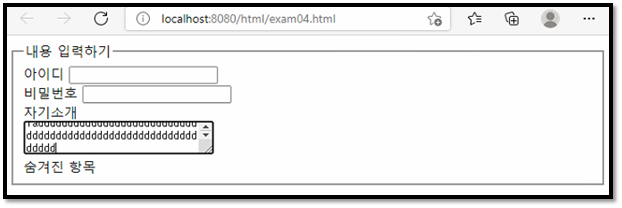
[21.09.08] exam04 본문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form>
<fieldset>
<legend>내용 입력하기</legend>
<div>
<label for= "user_id">아이디</label>
<input type="text" name="user_id" id="user_id" maxlength="5" />
</div>
<div>
<label for="user_id">비밀번호</label>
<input type="password" name="user_pw" id="user_pw" maxlength="20" />
</div>
<div>
<label for="user_id">자기소개</label>
<textarea name="memo" id="memo" maxlength="100"></textarea>
</div>
<div>
<label for="data">숨겨진 항목</label>
<input type="hidden" name="data" id="data" maxlength="20" />
</div>
</fieldset>
</form>
</body>
</html>
<!-- FORM이란?
- 정보를 입력 또는 선택하고 버튼을 클릭하며 정보를 서버에 전달하고 응답받는 양방향의
의사소통을 지원하는 입력양식이다.
- form 의 내부에는 <input>, <select>, <textArea> 등의 태그들이 포함된다.
- name 속성의 값과 유저가 입력한 값이 한 쌍이 되어 서버측에 전달된다.
-->

'JAVA_EE > HTML' 카테고리의 다른 글
| [21.09.08] exam06 (0) | 2021.09.08 |
|---|---|
| [21.09.08] exam05 (0) | 2021.09.08 |
| [21.09.08] exam03 - 링크 이동 (0) | 2021.09.08 |
| [21.09.08] exam02 (0) | 2021.09.08 |
| [21.09.08] exam01 (0) | 2021.09.08 |




