| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 소스트리인증실패
- 1521
- 증가값
- SUB함수
- FileZilla설치
- excel중복체크
- selectedIndex
- calc.plus
- 주석이 먹히지 않을 때
- 파일질라다운로드
- slideUp
- index %
- Excel
- removeClass
- is_check
- calc.minus
- 파일질라설치오류
- push오류
- Math.ceil()
- Math.floor()
- toFixed()
- ctrl+/
- FileZilla다운로드
- 파일질라설치
- hide
- Math.round()
- Parent
- addClass
- Git
- selectoptions
- Today
- Total
잡동사니에도 사랑을
[21.09.17] exam09(05_cssPositioning) - 이미지 겹쳐서 배치(z-index 활용) 본문
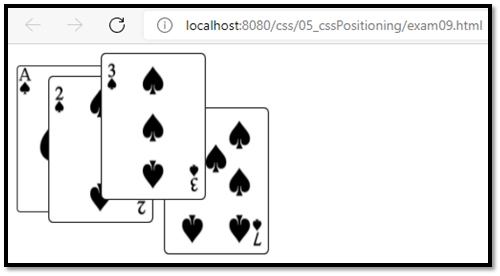
[21.09.17] exam09(05_cssPositioning) - 이미지 겹쳐서 배치(z-index 활용)
luvforjunk 2021. 9. 17. 19:05<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
position: absolute;
}
img {
position: absolute; 항상 부모를 기준으로
}
#spadeA {
z-index: 20px;
left: 10px; top: 20px;
}
#spade2 {
z-index: 0px;
left: 40px; top: 30px;
}
#spade7 {
z-index: 10px;
left: 150px; top: 60px;
}
#spade3 {
z-index: 15px;
left: 90px; top: 5spa0px;
}
</style>
</head>
<body>
<img id="spadeA" src="../img/spade-A.png" width="100" height="140" alt="스페이드A">
<img id="spade2" src="../img/spade-2.png" width="100" height="140" alt="스페이드2">
<img id="spade7" src="../img/spade-7.png" width="100" height="140" alt="스페이드7">
<img id="spade3" src="../img/spade-3.png" width="100" height="140" alt="스페이드3">
</body>
</html>
<!--
z-index
: z-index는 요소들을 다른 레이어 위에 겹칠 수 있게 하는 css 속성이다
: z-index가 설정되지 않아도 stacking order에 의해 요소들의 위치가 결정된다
stacking order는 외관의 순서에 따라 결정된다
기본은 z-index 값이 none (z-index: 0;) 이다.
: element의 위치를 설정하려면 static이 아닌 relative, absolute와 같은 값을 CSS의 position 속성을 추가한다
-->