Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- hide
- excel중복체크
- FileZilla다운로드
- toFixed()
- slideUp
- ctrl+/
- FileZilla설치
- addClass
- Excel
- Math.ceil()
- Git
- selectoptions
- is_check
- calc.plus
- index %
- calc.minus
- SUB함수
- 주석이 먹히지 않을 때
- 증가값
- 파일질라설치오류
- push오류
- Math.round()
- 파일질라다운로드
- 파일질라설치
- Math.floor()
- 1521
- Parent
- selectedIndex
- removeClass
- 소스트리인증실패
Archives
- Today
- Total
잡동사니에도 사랑을
[21.09.17] exam11(05_cssPositioning) - 박스 안 내용 확인(hidden, visible, scroll, auto 활용) 본문
JAVA_EE/CSS
[21.09.17] exam11(05_cssPositioning) - 박스 안 내용 확인(hidden, visible, scroll, auto 활용)
luvforjunk 2021. 9. 17. 19:07728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p {
width: 15em;
height: 3em;
border: 1px solid lightgray;
}
.hidden { overflow: hidden;}
.visible { overflow: visible;}
.scroll { overflow: scroll;} scroll은 내용이 넘치지 않아도 스크롤이 보이는 것
.auto { overflow: auto;} auto는 내용이 넘칠 땐 스크롤이 보이고, 넘치지 않을 땐 스크롤이 보이지 않는다.
</style>
</head>
<body>
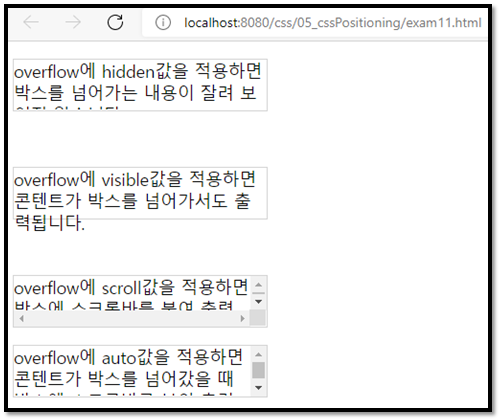
<p class="hidden">overflow에 hidden값을 적용하면 박스를 넘어가는 내용이 잘려 보이지 않습니다.</p><br>
<p class="visible">overflow에 visible값을 적용하면 콘텐트가 박스를 넘어가서도 출력됩니다.</p><br>
<p class="scroll">overflow에 scroll값을 적용하면 박스에 스크롤바를 붙여 출력합니다.</p>
<p class="auto">overflow에 auto값을 적용하면 콘텐트가 박스를 넘어갔을 때 박스에 스크롤바를 붙여 출력합니다.</p><br>
</body>
</html>

728x90
반응형
'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.17] practice06(css) - 마우스 올려 카드 뒤집기(:hover 활용) (0) | 2021.09.17 |
|---|---|
| [21.09.17] practice05(css) - id속성, class속성 활용 (0) | 2021.09.17 |
| [21.09.17] exam10(05_cssPositioning) - 숨겨져 있는 단어 마우스 올려 보이게 하기(<span> 태그 두 번) (0) | 2021.09.17 |
| [21.09.17] exam09(05_cssPositioning) - 이미지 겹쳐서 배치(z-index 활용) (0) | 2021.09.17 |
| [21.09.17] exam08(05_cssPositioning) - 화면을 기준(fixed)으로 자리 배치 (0) | 2021.09.17 |




