Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파일질라다운로드
- 파일질라설치오류
- Math.floor()
- 파일질라설치
- slideUp
- 주석이 먹히지 않을 때
- Math.round()
- FileZilla다운로드
- 증가값
- selectoptions
- push오류
- removeClass
- addClass
- calc.minus
- is_check
- Excel
- Git
- excel중복체크
- calc.plus
- hide
- selectedIndex
- Math.ceil()
- Parent
- FileZilla설치
- index %
- toFixed()
- 1521
- ctrl+/
- SUB함수
- 소스트리인증실패
Archives
- Today
- Total
잡동사니에도 사랑을
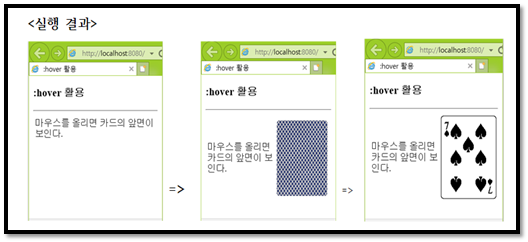
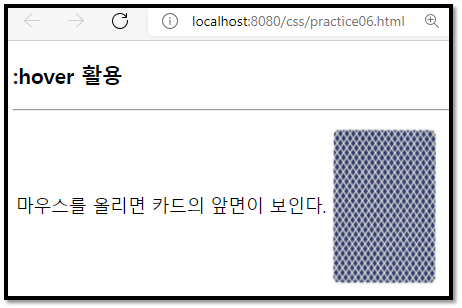
[21.09.17] practice06(css) - 마우스 올려 카드 뒤집기(:hover 활용) 본문
728x90
반응형

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
width:100px;
height:150px;
background-image: url("img/back.png");
background-size: 100px 150px;
}
div#img:hover {
background-image: url("img/spade-7.png");
}
</style>
</head>
<body>
<h3>:hover 활용</h3>
<hr>
<table>
<tr>
<td>마우스를 올리면 카드의 앞면이 보인다.</td>
<td><div id="img"></div></td>
</tr>
</table>
</body>
</html>


728x90
반응형
'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.23]exam01(06_cssDecorate) - (0) | 2021.09.23 |
|---|---|
| [21.09.17] practice07(css) - inline block 활용 (0) | 2021.09.17 |
| [21.09.17] practice05(css) - id속성, class속성 활용 (0) | 2021.09.17 |
| [21.09.17] exam11(05_cssPositioning) - 박스 안 내용 확인(hidden, visible, scroll, auto 활용) (0) | 2021.09.17 |
| [21.09.17] exam10(05_cssPositioning) - 숨겨져 있는 단어 마우스 올려 보이게 하기(<span> 태그 두 번) (0) | 2021.09.17 |




