Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
Tags
- toFixed()
- 파일질라설치
- removeClass
- selectedIndex
- calc.plus
- hide
- selectoptions
- ctrl+/
- Math.round()
- push오류
- slideUp
- 파일질라설치오류
- FileZilla설치
- 1521
- 소스트리인증실패
- FileZilla다운로드
- excel중복체크
- 증가값
- Git
- index %
- 파일질라다운로드
- is_check
- addClass
- Math.floor()
- calc.minus
- Math.ceil()
- Parent
- Excel
- SUB함수
- 주석이 먹히지 않을 때
Archives
- Today
- Total
잡동사니에도 사랑을
[21.09.17] practice07(css) - inline block 활용 본문
728x90
반응형

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
display: inline-block;
width: 200px;
border: 2px solid yellowgreen;
}
</style>
</head>
<body>
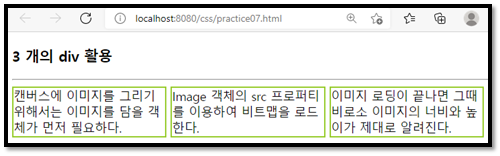
<h3>3 개의 div 활용</h3>
<hr>
<div>캔버스에 이미지를 그리기 위해서는 이미지를 담을 객체가 먼저 필요하다.</div>
<div>Image 객체의 src 프로퍼티를 이용하여 비트맵을 로드한다.</div>
<div>이미지 로딩이 끝나면 그때 비로소 이미지의 너비와 높이가 제대로 알려진다.</div>
</body>
</html>

728x90
반응형
'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.23]exam02(06_cssDecorate) - (0) | 2021.09.23 |
|---|---|
| [21.09.23]exam01(06_cssDecorate) - (0) | 2021.09.23 |
| [21.09.17] practice06(css) - 마우스 올려 카드 뒤집기(:hover 활용) (0) | 2021.09.17 |
| [21.09.17] practice05(css) - id속성, class속성 활용 (0) | 2021.09.17 |
| [21.09.17] exam11(05_cssPositioning) - 박스 안 내용 확인(hidden, visible, scroll, auto 활용) (0) | 2021.09.17 |




