Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- calc.minus
- FileZilla다운로드
- toFixed()
- excel중복체크
- calc.plus
- Math.floor()
- Excel
- hide
- index %
- 증가값
- Git
- Math.ceil()
- selectedIndex
- Parent
- SUB함수
- ctrl+/
- FileZilla설치
- addClass
- push오류
- removeClass
- 1521
- 파일질라다운로드
- selectoptions
- Math.round()
- 주석이 먹히지 않을 때
- 파일질라설치
- is_check
- 소스트리인증실패
- 파일질라설치오류
- slideUp
Archives
- Today
- Total
잡동사니에도 사랑을
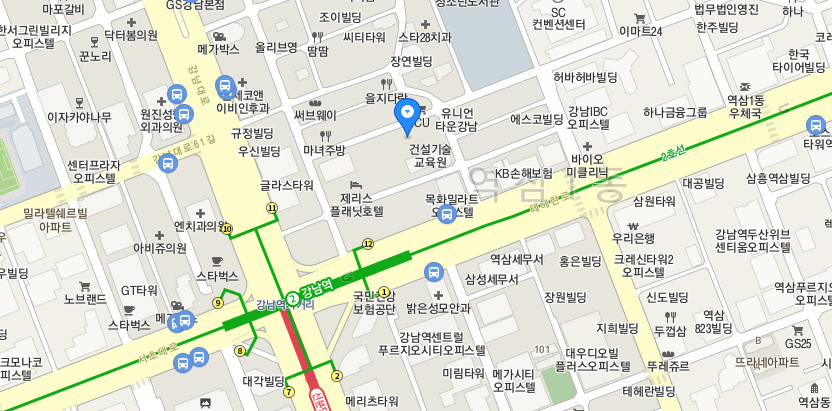
[21.09.23]exam01(09_map) - 지도 좌표 설정 본문
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<title>Insert title here</title>
<style type="text/css">
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appKey=13f41cddc6591289abb1d556a57d0f11"></script>
<script type="text/javascript">
window.onload = function() {
//var position = new daum.maps.LatLng(37.50513385191259, 127.0490213730146); //지도의 중심좌표, 선릉역
var position = new daum.maps.LatLng(37.499478229791826,
127.02902094241865); //비트캠프
var container = document.getElementById("map");
var options = {
center : position,
level : 3 //지도의 확대 레벨
};
var map = new daum.maps.Map(container, options); //지도 생성
var marker = new daum.maps.Marker({
position : position //지도 중심좌표에 마커를 생성
});
marker.setMap(map); //지도에 마커를 표시
}
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
<!--
Kakao Maps API
- 다양한 기능과 소스를 알려준다
https://apis.map.kakao.com/web/sample/enableDisableZoomInOut/
모바일 웹 meta 태그 설정
meta viewport 태그는 애플이 아이폰, 아이패드 등 자사의 모바일 브라우저의 뷰포트(viewvport) 크기 조절을 위해 만들었다.
meta viewport 태그는 W3C 명세에는 없지만,(따라서 표준이 아님) iOS 장치(아이폰 운영체제 브라우저 safari)가 널리 사용됨에 따라 사실상 표준처럼 사용되고 있고, 다른 브라우저들(Opera, Android, Mobile firefox(Fennec) 등)도 이 태그를 채택하게 됩니다.
1. 뷰포트 선언
<meta name="viewport"
2. 컨텐트 선언
content="width=device-width (디바이스 크기에 맞추겠다고 선언)
initial-scale=1.0 (초기 크기 스케일 설정)
minimum-scale=1.0 (최소 크기 설정 / 범위: 0~10.0)
maximum-scale=1.0 (최대 크기 설정 / 범위: 0~10.0)
user-scalable=no (사용자 기기 확대기능 사용 유/무 설정, yes/no)
확대를 하려면 user-scalable=yes로 주면 되지만 만약 초기, 최소, 최대를 같은 값으로 해놨다면 user-scalable을 yes로 해도 확대가 되지 않는다.
-->

728x90
반응형
'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.23]index.html / common.css / main.css (10_webPage) - 웹 페이지 만들기 (0) | 2021.09.23 |
|---|---|
| [21.09.23]exam02(09_map) (0) | 2021.09.23 |
| [21.09.23]exam03(08_cssDynamic) - 다양한 transform(rotate, skew, translate, scale 활용) (0) | 2021.09.23 |
| [21.09.23]exam02(08_cssDynamic) - font-size에 대한 전환 (0) | 2021.09.23 |
| [21.09.23]exam01(08_cssDynamic) - 일정시간 반복하여 모양이 바뀌는 애니메이션(@keyframes from ~ to) (0) | 2021.09.23 |


