Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- calc.plus
- selectoptions
- is_check
- FileZilla다운로드
- 파일질라설치
- push오류
- selectedIndex
- addClass
- 증가값
- removeClass
- 파일질라설치오류
- Excel
- hide
- ctrl+/
- excel중복체크
- index %
- Parent
- Math.floor()
- Math.round()
- SUB함수
- 파일질라다운로드
- 1521
- 소스트리인증실패
- Math.ceil()
- slideUp
- toFixed()
- FileZilla설치
- calc.minus
- Git
- 주석이 먹히지 않을 때
Archives
- Today
- Total
잡동사니에도 사랑을
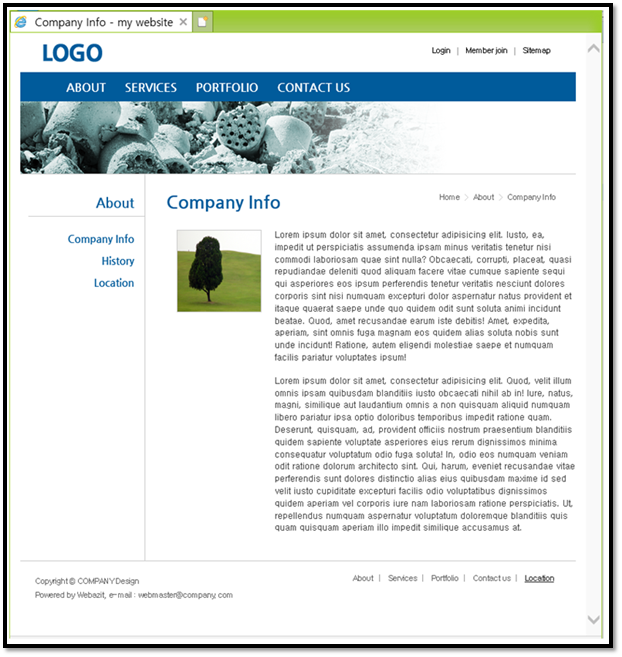
[21.09.23]index.html / common.css / main.css (10_webPage) - 웹 페이지 만들기 본문
JAVA_EE/CSS
[21.09.23]index.html / common.css / main.css (10_webPage) - 웹 페이지 만들기
luvforjunk 2021. 9. 23. 22:30728x90
반응형



////////common.css
@charset "UTF-8";
html, body {
width: 100%;
height: 100%;
}
html {
overflow-y: scroll;
}
body, div, dl,dt,dd,ul,ol,li, h1,h2,h3,h4,h5,h6, form, fieldset, p, button {
margin: 0;
padding: 0;
}
body, h1,h2,h3,h4, input, textarea, button, select, option {
font-family: '돋움', dotum, Helvetica, sans-serif;
font-size: 12px;
color: #444;
}
img, fieldset {
border: 0;
}
li {
list-style: none;
}
input, select, button {
vertical-align: middle;
}
img {
vertical-align: top;
}
em, address {
font-style: normal;
}
a {
color: #666;
text-decoration: none;
}
a:hover, a:focus {
color: #222;
text-decoration: underline;
}
table {
border-collapse: collapse;
}
/* hidden css */
hr {
display: none;
}
.blind, legend {
display: block;
overflow: hidden;
position: absolute;
left: 0;
top: -1000em;
}
/* skip css */
.skip a {
display: block;
overflow: hidden;
position: absolute;
left: 0;
top: -1000em;
z-index: 9999;
width: 100%;
background-color: navy;
color: white;
font: bold 1.3em Tahoma, sans-serif;
text-decoration: none;
text-align: center;
}
.skip a:hover, .skip a:active, .skip a:focus {
top: 0;
padding: 0.5em 0;
}
////////main.css
@charset "UTF-8";
@import url(common.css);
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
#wrap {
width: 760px;
margin: 0 auto;
background: url(../img/bg_snb.png) repeat-y 170px 0;
}
body>#wrap {
height: auto;
min-height: 100%;
}
/* header */
#header {
position: relative;
padding-bottom: 99px;
border-bottom: 1px solid #cccccc;
background: #fff url(../img/bg_header.png) no-repeat 50% 100%;
/* #fff : 선이 그려지는데 보기엔 없는 것처럼 만들기 위해 하얀색으로 덮음 */
}
.logo {
padding: 12px 0 12px 26px;
}
.logo a {
display: block;
overflow: hidden;
width: 90px;
height: 30px;
background: url(../img/logo.png) no-repeat;
text-indent: -9999em; /* 양수이면 들여쓰기, 음수이면 내어쓰기 */
}
.topnav {
position: absolute;
right: 35px;
top: 18px;
}
.topnav dd {
float: left;
padding-right: 11px;
margin-right: 10px;
background: url(../img/bg_topnav.png) no-repeat 100% 50%;
}
.topnav dd:last-child {
padding-right: 0;
margin-right: 0;
background: none;
}
.topnav dd a {
color: black;
font-size: 0.9em;
}
.mainnav {
padding-left: 50px;
background-color: #005B9B;
}
.mainnav:after {
content: '';
display: block;
clear: both;
}
.mainnav li {
float: left;
}
.mainnav li a {
display: block;
padding: 0 13px;
background-color: #005B9B;
color: #ffffff;
font: bold 16px/40px 'Nanum Gothic', sans-serif;
/* 폰트 두께, 폰트 크기/line-height, 서체 */
text-transform: uppercase;
text-decoration: none;
}
.mainnav li a:hover {
color: #660000;
background-color: #ffcc00;
}
/* header */
/* container */
#container {
padding-bottom: 121px; /* container를 떨어트리기 위함 */
/* padding-bottom을 30px에서 121px로 늘린 이유는 footer와 겹치게끔 만들어 주기 위해 */
}
#container:after {
content: '';
display: block;
clear: both;
}
/* snb */
.snb {
float: left;
width: 170px;
}
.snb h2 {
padding: 28px 14px 8px 0;
margin-left: 11px;
margin-bottom: 15px;
border-bottom: 1px solid #cccccc;
color: #005B9B;
font-family: 'Nanum Gothic', sans-serif;
font-size: 18px;
font-weight: bold;
text-align: right;
}
.snb ul a {
display: block;
padding-right: 14px;
color: #005B9B;
font-family: 'Nanum Gothic', sans-serif;
font-size: 14px;
font-weight: bold;
text-align: right;
text-decoration: none;
line-height: 30px;
}
.snb ul a:hover {
color: #660000;
text-decoration: underline;
}
/* content */
#content {
position: relative;
float: right;
width: 560px;
}
.locate {
position: absolute;
/* 부모가 기준이므로, 부모가 relative로 잡혀 있어야 자식이 absolute로 설정할 수 있다 */
right: 28px;
top: 26px;
color: #ccc;
font-size: 0.9em;
word-spacing: 0.3em;
}
.locate a {
color: #666666;
}
.locate strong {
font-weight: normal;
color: #666666;
word-spacing: 0em;
}
#content h2 {
padding: 24px 0;
color: #005B9B;
font-family: 'Nanum Gothic', sans-serif;
font-size: 24px;
font-weight: bold;
}
#content .thum {
float: Left;
margin-left: 14px;
}
#content .thum img {
width: 114px;
height: 111px;
border: 1px solid #cccccc;
}
#content .text {
margin-left: 148px;
}
#content .text p {
margin-bottom: 15px; /* 단락 간격 */
line-height: 1.4;
/* 줄 간격,, 웹브라우저에서 정한 기본값이다. 보통 1.2
예를 들어 글자크기가 40px일 때 line-height의 값을 1.5로 하면, 줄 높이는 40의 1.5배인 60px가 된다*/
}
/* container */
/* footer */
#footer {
position: relative;
margin-top: -101px;
background-color:#fff;
}
#footer .footerArea {
border-top: 1px solid #cccccc;
padding: 0;
height: 100px;
color: #666;
font-size: 0.9em;
width: 760px;
margin: 0 auto;
}
#footer .footerArea:after { /* 따로따로 영역을 나눠준다 */
content: '';
display: block;
clear: both;
}
.btmnav {
float: right;
margin-right: 30px;
margin-top: 18px;
}
.btmnav dd {
float: left;
}
.btmnav dd:after {
content: '|';
padding: 0 0.7em;
color: #999;
}
.btmnav dd:last-child:after { /* 마지막 '|' 제거 */
content: '';
padding: 0 0;
}
.copy { /*copy 클래스의 줄 간격 */
float: left;
line-height: 1.8;
margin-left: 20px;
margin-top: 18px;
}
/* footer */
////////index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<dl class="skip">
<dt class="blind">skip navigation</dt>
<dd>
<a href="#content">skip to content</a>
</dd>
</dl>
<!-- skip -->
<hr>
<div id="wrap">
<div id="header">
<h1 class="logo">
<a href="#">LOGO</a>
</h1>
<dl class="topnav">
<dt class="blind">top navigation</dt>
<dd>
<a href="#">Login</a>
</dd>
<dd>
<a href="#">Member Join</a>
</dd>
<dd>
<a href="#">Sitemap</a>
</dd>
</dl>
<h2 class="blind">main navigation</h2>
<ul class="mainnav">
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
<!-- header -->
<hr>
<div id="container">
<div class="snb">
<h2>About</h2>
<ul>
<li><a href=#">Company Info</a></li>
<li><a href=#">History</a></li>
<li><a href=#">Location</a></li>
</ul>
</div>
<!-- snb -->
<hr>
<div id="content">
<p class="locate">
<a href="#">Home</a> > <a href="#">About</a> > <strong>Company
Info</strong>
</p>
<h2>Company Info</h2>
<p class="thum">
<img src="../img/treethum.png" alt="tree thumnail photo">
</p>
<div class="text">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Iusto, ea, impedit ut perspiciatis assumenda ipsam minus veritatis
tenetur nisi commodi laboriosam quae sint nulla? Obcaecati,
corrupti, placeat, quasi repudiandae deleniti quod aliquam facere
vitae cumque sapiente sequi qui asperiores eos ipsum perferendis
tenetur veritatis nesciunt dolores corporis sint nisi numquam
excepturi dolor aspernatur natus provident et itaque quaerat saepe
unde quo quidem odit sunt soluta animi incidunt beatae. Quod, amet
recusandae earum iste debitis! Amet, expedita, aperiam, sint omnis
fuga magnam eos quidem alias soluta nobis sunt unde incidunt!
Ratione, autem eligendi molestiae saepe et numquam facilis
pariatur voluptates ipsum!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Quod, velit illum omnis ipsam quibusdam blanditiis iusto obcaecati
nihil ab in! Iure, natus, magni, similique aut laudantium omnis a
non quisquam aliquid numquam libero pariatur ipsa optio doloribus
temporibus impedit ratione quam. Deserunt, quisquam, ad, provident
officiis nostrum praesentium blanditiis quidem sapiente voluptate
asperiores eius rerum dignissimos minima consequatur voluptatum
odio fuga soluta! In, odio eos numquam veniam odit ratione dolorum
architecto sint. Qui, harum, eveniet recusandae vitae perferendis
sunt dolores distinctio alias eius quibusdam maxime id sed velit
iusto cupiditate excepturi facilis odio voluptatibus dignissimos
quidem aperiam vel corporis iure nam laboriosam ratione
perspiciatis. Ut, repellendus numquam aspernatur voluptatum
doloremque blanditiis quis quam quisquam aperiam illo impedit
similique accusamus at.</p>
</div>
<!-- text -->
</div>
<!-- content -->
</div>
<!-- container -->
</div>
<!-- wrap -->
<hr>
<div id="footer">
<div class="footerArea">
<dl class="btmnav">
<dt class="blind">bottom navigation</dt>
<dd>
<a href="#">About</a>
</dd>
<dd>
<a href="#">Services</a>
</dd>
<dd>
<a href="#">Portfolio</a>
</dd>
<dd>
<a href="#">Contact us</a>
</dd>
<dd>
<a href="#">Location</a>
</dd>
</dl>
<p class="copy">
Copyright © COMPANY Design<br> Powered by Webazit, e-mail
: <a href="mailto:webmaster@company.com">webmaster@company.com</a>
</p>
</div>
<!-- footerArea -->
</div>
<!-- footer -->
</body>
</html>
<!--
dl – Description-List
dt – Description-Term
dd - Description-Description
HTML <dl> 요소는 설명 목록을 나타냅니다.
<dl>은 <dt>로 표기한 용어와 <dd> 요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성합니다.
주로 용어사전 구현이나 메타데이터(키-값 쌍 목록)를 표시할 때 사용합니다.
skip 기능 만들기 => 본문 바로가기
스킵메뉴란 tab을 이용해서 마우스가 아닌 키보드로 화면을 제어하고 메뉴 버튼을 누를 수 있게 하는 기능이다.
naver, daum 등 대표적인 사이트는 모두 적용이 되어있다.
- html 문서에서 맨 앞에 지정했던 “본문 바로가기(skip)”의 표현을 작성
- 화면에서 나타나지 않고 있다가 ":focus", 즉 "Tab"키를 눌렀을 때 등장한다.
- 이때 "Enter"키를 눌러 본문으로 이동하거나, 클릭하여 이동할 수 있다.
[본문 바로가기] || [메뉴 바로가기] || [하단정보 바로가기] 등의 Skip Navigation가 가장 많다.
-->728x90
반응형
'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.24] practice09(css) (0) | 2021.09.24 |
|---|---|
| [21.09.24] practice08(css) (0) | 2021.09.24 |
| [21.09.23]exam02(09_map) (0) | 2021.09.23 |
| [21.09.23]exam01(09_map) - 지도 좌표 설정 (0) | 2021.09.23 |
| [21.09.23]exam03(08_cssDynamic) - 다양한 transform(rotate, skew, translate, scale 활용) (0) | 2021.09.23 |




