Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Math.round()
- calc.plus
- Math.floor()
- 증가값
- hide
- 주석이 먹히지 않을 때
- Excel
- 파일질라다운로드
- slideUp
- push오류
- 소스트리인증실패
- excel중복체크
- SUB함수
- calc.minus
- index %
- Parent
- 파일질라설치오류
- ctrl+/
- 파일질라설치
- 1521
- removeClass
- is_check
- addClass
- FileZilla설치
- Git
- toFixed()
- selectoptions
- FileZilla다운로드
- selectedIndex
- Math.ceil()
Archives
- Today
- Total
잡동사니에도 사랑을
[21.09.24] practice09(css) 본문
728x90
반응형

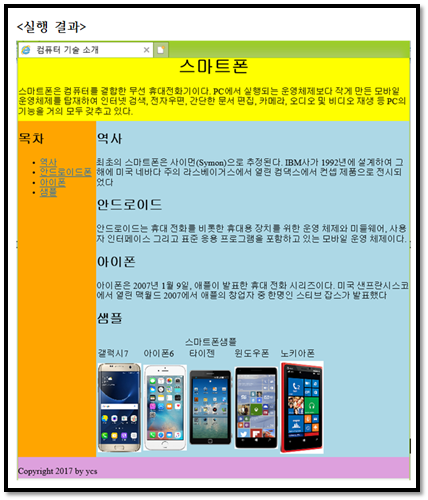
<header>, <nav>, <section>, <article>, <footer> 영역을 적절히 배치하여 그림과 같은 결과값을 얻으면 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, form,
fieldset, p, button {
margin: 0;
padding: 0;
}
header {
background: #646464;
}
header h1 {
text-align: center;
}
nav {
background-color: #3C5A91;
float: left;
width: 200px;
height: 80%;
}
nav h2 {
padding: 15px 0;
}
nav ul {
padding: 0 30px 0 30px;
}
nav:after {
content: '';
display: block;
clear: both;
}
section {
background: #C8C8C8;
height: 80%
}
article {
padding: 15px 5px;
}
#sample {
text-align: center;
color: black;
}
#sample div {
display: inline-block;
}
footer {
background: #5A78AF;
}
footer p {
padding-top: 25px;
font-weight: bold;
}
</style>
</head>
<body>
<header>
<h1>스마트폰</h1>
<article>
<div>스마트폰은 컴퓨터를 결합한 무선 휴대전화기이다. PC에서 실행되는 운영체제보다 작게 만든 모바일
운영체제를 탑재하여 인터넷 검색, 전자우편, 간단한 문서 편집, 카메라, 오디오 및 비디오 재생 등 PC의 기능을 거의
모두 갖추고 있다</div>
</article>
</header>
<nav>
<h2>목차</h2>
<ul>
<li><a href="#">역사</a></li>
<li><a href="#">안드로이드폰</a></li>
<li><a href="#">애플</a></li>
<li><a href="#">샘플</a></li>
</ul>
</nav>
<section>
<article>
<!-- article은 하나의 글을 나타낸다 -->
<h2>역사</h2>
<p>최초의 스마트폰은 사이먼(Symon)으로 추정된다. IBM사가 1992년에 설계하여 그해에 미국 네바다 주의
라스베이거스에서 열린 컴댁스에서 컨셉 제품으로 전시되었다</p>
</article>
<article>
<h2>안드로이드</h2>
<p>안드로이드는 휴대 전화를 비롯한 휴대용 장치를 위한 운영 체제와 미들웨어. 사용자 인터페이스 그리고 표준 응용
프로그램을 포함하고 있는 모바일 운영 체제이다.</p>
</article>
<article>
<h2>아이폰</h2>
<p>아이폰은 2007년 1월 9일. 애플이 발표한 휴대 전화 시리즈이다. 미국 샌프란시스코에서 열린 맥월드
2007에서 애플의 창업자 중 한명인 스티브 잡스가 발표했다</p>
</article>
<article>
<h2>샘플</h2>
<div id="sample">
<p>스마트폰 샘플</p>
<div id="1">
<p>Samsung_zFlip</p>
<img alt="Samsung_zFlip" src="img/z플립.PNG">
</div>
<div id="1">
<p>Apple_iphone</p>
<img alt="Apple_iphone" src="img/아이폰.PNG">
</div>
<div id="1">
<p>Samsung_GalaxyS21</p>
<img alt="Samsung_GalaxyS21" src="img/S21.jpg">
</div>
</div>
</article>
</section>
<footer>
<p>Copyright 2017 by csj</p>
</footer>
</body>
</html>728x90
반응형
'JAVA_EE > CSS' 카테고리의 다른 글
| [21.09.24] practice08(css) (0) | 2021.09.24 |
|---|---|
| [21.09.23]index.html / common.css / main.css (10_webPage) - 웹 페이지 만들기 (0) | 2021.09.23 |
| [21.09.23]exam02(09_map) (0) | 2021.09.23 |
| [21.09.23]exam01(09_map) - 지도 좌표 설정 (0) | 2021.09.23 |
| [21.09.23]exam03(08_cssDynamic) - 다양한 transform(rotate, skew, translate, scale 활용) (0) | 2021.09.23 |




