Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 1521
- is_check
- removeClass
- 주석이 먹히지 않을 때
- selectedIndex
- excel중복체크
- ctrl+/
- 파일질라다운로드
- selectoptions
- Math.round()
- hide
- FileZilla다운로드
- 소스트리인증실패
- FileZilla설치
- 증가값
- Git
- SUB함수
- toFixed()
- index %
- Math.ceil()
- slideUp
- addClass
- 파일질라설치
- Excel
- Parent
- calc.plus
- Math.floor()
- 파일질라설치오류
- push오류
- calc.minus
Archives
- Today
- Total
잡동사니에도 사랑을
[21.10.14] exam03(04_jQueryCSS) - 파일로드, 속성 추가, 속성 제거 본문
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#container {
width: 500px;
margin: 20px auto;
}
ul.tab {
list-style: none;
position: relative;
z-index: 100;
}
ul.tab li {
width: 100px;
height: 40px;
float: left;
}
ul:after {
content: '';
display: block;
float: none;
clear: both;
}
ul.tab li a {
background: url("../img/tab.jpg");
display: block;
color: #222;
line-height: 40px;
text-align: center;
text-decoration: none;
}
ul.tab li a.selected {
background: url("../img/tab_selected.jpg");
}
p.panel {
border: 1px solid #9FB7D4;
position: relative;
padding: 10px;
margin: 0;
top: -1px;
/*
top: -1px; ~을 잡아주면 HTML5아래의 선이 보이지 않게 된다
어떤 파일이 선택되었는지 분별하기 위해 쓰인다
*/
}
</style>
</head>
<body>
<div id="container">
<!-- 탭 버튼 영역 -->
<ul class="tab">
<li><a href="../txt/html5.txt" class="selected">HTML5</a></li>
<li><a href="../txt/jquery.txt">jQuery</a></li>
<li><a href="../txt/bootstrap.txt">Bootstrap3</a></li>
</ul>
<!-- 내용 영역 -->
<p class="panel"></p>
</div>
<script type="text/javascript"
src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function() {
$('p.panel').load($('a.selected').attr('href'));
$('ul.tab li a').click(function() {
//클릭한 요소를 뺀 나머지에서 class="selected" 속성 제거
$('ul.tab li a').not(this).removeClass('selected');
//클릭한 요소에게 class="selected" 속성 추가
$('this').addClass('selected');
//클릭한 요소의 href 속성값을 가져와서 파일 로드
$('p.panel').load($(this).attr('href'));
//페이지 이동 방지
return false;
});
});
</script>
</body>
</html>
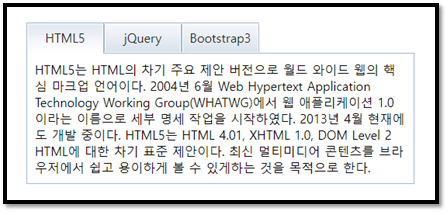
[결과]

728x90
반응형
'JAVA_EE > JQuery' 카테고리의 다른 글
| [21.10.15] exam02(05_jQueryAnimation) (0) | 2021.10.15 |
|---|---|
| [21.10.15] exam01(05_jQueryAnimation) (0) | 2021.10.15 |
| [21.10.14] exam02(04_jQueryCSS) - ?????? (0) | 2021.10.14 |
| [JQuery] CSS 적용 여부 확인(hasClass()), 클래스 적용 및 해제(addClass() / removeClass()), 적용 해제 반복처리(toggleClass()) (0) | 2021.10.14 |
| [21.10.14] exam05(03_jQueryAttr) - 이미지 위에 마우스 올려놨을 때 이미지 변경 (0) | 2021.10.14 |

