Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- FileZilla설치
- Excel
- 증가값
- excel중복체크
- Math.round()
- calc.plus
- calc.minus
- 파일질라설치오류
- removeClass
- Math.floor()
- Git
- toFixed()
- 1521
- SUB함수
- ctrl+/
- selectoptions
- Parent
- 소스트리인증실패
- index %
- selectedIndex
- 주석이 먹히지 않을 때
- addClass
- slideUp
- FileZilla다운로드
- 파일질라설치
- is_check
- push오류
- 파일질라다운로드
- Math.ceil()
- hide
Archives
- Today
- Total
잡동사니에도 사랑을
[JQuery] 마우스 올려 서브 메뉴 펼치기 & 모든 서브 메뉴 숨기기 본문
728x90
반응형
[21.10.18] exam03(06_jQueryDOM) - 마우스 올려 서브메뉴 펼치기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul.menu li {
float: left;
width: 179px;
height: 48px;
background: url("../img/btn.png");
}
ul.menu li a {
display: block;
width: 100%;
height: 100%;
line-height: 48px;
text-align: center;
font-weight: bold;
color: #CFDFB5;
text-decoration: none;
}
ul.menu li a:hover {
background: url("../img/btn_over.png");
}
ul.menu:after {
content: '';
display: block;
clear: both;
float: none;
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#">메뉴A</a>
<ul class="sub">
<li><a href="#">서브메뉴A</a></li>
<li><a href="#">서브메뉴A</a></li>
<li><a href="#">서브메뉴A</a></li>
</ul></li>
<li><a href="#">메뉴B</a>
<ul class="sub">
<li><a href="#">서브메뉴B</a></li>
<li><a href="#">서브메뉴B</a></li>
<li><a href="#">서브메뉴B</a></li>
</ul></li>
<li><a href="#">메뉴C</a>
<ul class="sub">
<li><a href="#">서브메뉴C</a></li>
<li><a href="#">서브메뉴C</a></li>
<li><a href="#">서브메뉴C</a></li>
</ul></li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function() {
//모든 서브 메뉴 숨기기
$('ul.menu > li > .sub').hide();
$('ul.menu > li').hover(function() {
$(this).find('.sub').slideDown(300);
}, function() {
$(this).find('.sub').slideUp(300);
});
});
</script>
</body>
</html>
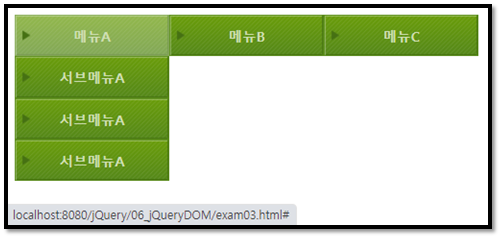
[결과]

728x90
반응형
'JAVA_EE > JQuery' 카테고리의 다른 글
| [JQuery] jQueryDOM - 카테고리(목록) 추가 및 삭제 (0) | 2021.10.18 |
|---|---|
| [JQuery] 선택된 항목만 내용 표시 (0) | 2021.10.18 |
| [21.10.18] exam02(06_jQueryDOM) - 이미지 목록 클릭 시 클릭한 이미지 띄우기 (0) | 2021.10.18 |
| [21.10.18] exam01(06_jQueryDOM) - 문서 객체 모델(DOM, Document Object Model) 예제문 (0) | 2021.10.18 |
| [21.10.15] exam05(05_jQueryAnimation) (0) | 2021.10.15 |



