Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 1521
- 파일질라설치오류
- slideUp
- Parent
- addClass
- toFixed()
- Math.round()
- 파일질라설치
- hide
- Excel
- push오류
- FileZilla다운로드
- Math.floor()
- FileZilla설치
- removeClass
- selectedIndex
- Git
- ctrl+/
- index %
- calc.plus
- SUB함수
- is_check
- 소스트리인증실패
- excel중복체크
- calc.minus
- Math.ceil()
- selectoptions
- 증가값
- 파일질라다운로드
- 주석이 먹히지 않을 때
Archives
- Today
- Total
잡동사니에도 사랑을
[JQuery] jQueryDOM - 카테고리(목록) 추가 및 삭제 본문
728x90
반응형
[21.10.18] exam05(06_jQueryDOM) - 카테고리(목록) 추가 및 삭제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="button" value="추가" />
<input type="button" value="삭제" />
<!-- 동적 요소 -->
<ul>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
var i=1;
$('input:eq(0)').click(function(){ // input 태그의 0번째 방을 누르면
var li1 = $('<li>').css('color', 'red').html('추가항목' + (i++));
var li2 = $('<li>').css('color', 'green').html('추가항목' + (i++));
var li3 = $('<li>').css('color', 'blue').html('추가항목' + (i++));
li1.click(function(){
$(this).remove();
});
li2.click(function(){
$(this).remove();
});
li3.click(function(){
$(this).remove();
});
li1.appendTo($('ul'));
$('ul').append(li2);
$('ul').append(li3);
});
$('input:eq(1)').click(function(){ // input 태그의 1번째(삭제) 버튼을 누르면
$('ul').empty();
});
});
</script>
</body>
</html>
<!--
A.append(B) -- A에 B를 추가하다.
B.appendTo(A) -- B를 A에 추가하다.
-->
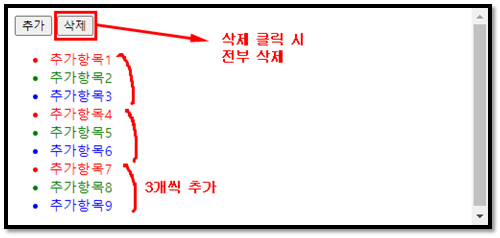
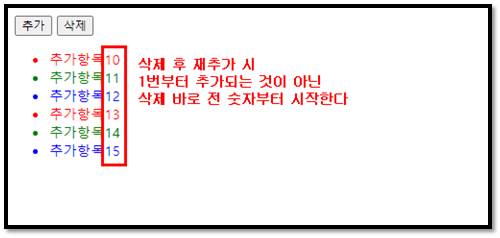
[결과]


728x90
반응형
'JAVA_EE > JQuery' 카테고리의 다른 글
| [JQuery] 댓글 입력, 저장, 삭제하는 방법 (0) | 2021.10.18 |
|---|---|
| [JQuery] 아이디, 비밀번호 유효성 검사 & 일정 시간 후 서버로 정보 보내기 (0) | 2021.10.18 |
| [JQuery] 선택된 항목만 내용 표시 (0) | 2021.10.18 |
| [JQuery] 마우스 올려 서브 메뉴 펼치기 & 모든 서브 메뉴 숨기기 (0) | 2021.10.18 |
| [21.10.18] exam02(06_jQueryDOM) - 이미지 목록 클릭 시 클릭한 이미지 띄우기 (0) | 2021.10.18 |

