Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- FileZilla설치
- hide
- selectoptions
- Math.ceil()
- Parent
- 소스트리인증실패
- 주석이 먹히지 않을 때
- addClass
- excel중복체크
- 1521
- 파일질라설치오류
- calc.plus
- is_check
- 증가값
- selectedIndex
- slideUp
- Math.floor()
- 파일질라다운로드
- 파일질라설치
- SUB함수
- removeClass
- index %
- push오류
- FileZilla다운로드
- calc.minus
- Excel
- toFixed()
- Git
- Math.round()
- ctrl+/
Archives
- Today
- Total
잡동사니에도 사랑을
[21.10.15] exam03(05_jQueryAnimation) 본문
728x90
반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
ul {
width: 700px;
margin: auto;
list-style: none;
}
ul li {
float: left;
}
ul li img {
border: 0;
margin: 10px;
}
div#glayLayer {
display: none; /* 보이지 말아라 */
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 100%;
background: black;
/* filter: alpha(opacity=60); */
opacity: 0.60; /* 0.0 ~ 1.0, 값이 작을수록 더 투명하게 만든다. */
}
#overLayer {
display: none;
position: fixed;
top: 50%;
left: 50%;
margin-top: -244px; /* 양수 값은 인접 요소와 거리를 넓히고, 음수 값은 더 좁힌다. */
margin-left: -325px;
}
</style>
</head>
<body>
<div id='glayLayer'></div>
<div id='overLayer'></div>
<ul>
<li>
<a href="../img/photo1.jpg" class="modal">
<img src="../img/photo1_thum.jpg" alt="샹드리아" />
</a>
</li>
<li>
<a href="../img/photo2.jpg" class="modal">
<img src="../img/photo2_thum.jpg" alt="장미" />
</a>
</li>
<li>
<a href="../img/photo3.jpg" class="modal">
<img src="../img/photo3_thum.jpg" alt="바다" />
</a>
</li>
<li>
<a href="../img/photo4.jpg" class="modal">
<img src="../img/photo4_thum.jpg" alt="문" />
</a>
</li>
<li>
<a href="../img/photo5.jpg" class="modal">
<img src="../img/photo5_thum.jpg" alt="바다" />
</a>
</li>
<li>
<a href="../img/photo6.jpg" class="modal">
<img src="../img/photo6_thum.jpg" alt="꽃" />
</a>
</li>
<li>
<a href="../img/photo7.jpg" class="modal">
<img src="../img/photo7_thum.jpg" alt="하늘" />
</a>
</li>
<li>
<a href="../img/photo8.jpg" class="modal">
<img src="../img/photo8_thum.jpg" alt="건물" />
</a>
</li>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function(){
$('a.modal').click(function(){
$("#glayLayer").fadeIn(300);
$("#overLayer").fadeIn(200);
$("#overLayer").html("<img src='"+ $(this).attr("href")+"'/>");
return false;
});
$('#glayLayer').click(function(){
$(this).fadeOut(300);
$("#overLayer").fadeOut(200);
});
});
</script>
</body>
</html>
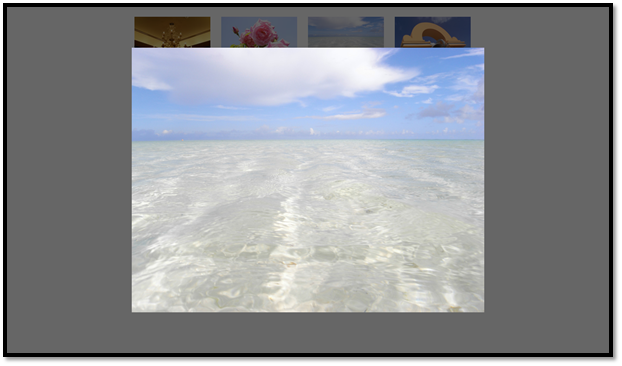
[결과]


728x90
반응형
'JAVA_EE > JQuery' 카테고리의 다른 글
| [21.10.15] exam05(05_jQueryAnimation) (0) | 2021.10.15 |
|---|---|
| [21.10.15] exam04(05_jQueryAnimation) (0) | 2021.10.15 |
| [21.10.15] exam02(05_jQueryAnimation) (0) | 2021.10.15 |
| [21.10.15] exam01(05_jQueryAnimation) (0) | 2021.10.15 |
| [21.10.14] exam03(04_jQueryCSS) - 파일로드, 속성 추가, 속성 제거 (0) | 2021.10.14 |
