| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- SUB함수
- calc.minus
- Math.round()
- Git
- 증가값
- 주석이 먹히지 않을 때
- Math.floor()
- Parent
- hide
- ctrl+/
- removeClass
- index %
- addClass
- slideUp
- push오류
- 파일질라다운로드
- selectoptions
- 파일질라설치
- FileZilla다운로드
- 소스트리인증실패
- calc.plus
- selectedIndex
- 1521
- 파일질라설치오류
- Math.ceil()
- excel중복체크
- is_check
- FileZilla설치
- toFixed()
- Excel
- Today
- Total
잡동사니에도 사랑을
[21.09.14] exam24(JavaScript) 본문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function random(n1, n2){
return Math.floor(Math.random()*(n2-n1+1)) + n1;
}
function authNo(){
var value = "" ; // 초기화
for(var i=1; i<=5; i++){
value += random(0, 9);
} // for
document.getElementById("auth").innerText = value;
}
function refresh(){
location.reload(); //새로고침처럼 현재의 리소스를 다시 불러온다.
}
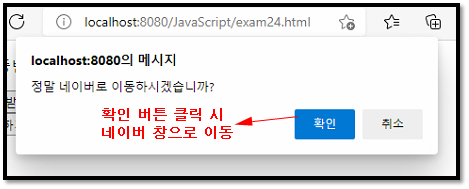
function goNaver(){
if(confirm("정말 네이버로 이동하시겠습니까?")){
location.href="http://www.naver.com";
}
}
</script>
</head>
<body onload="authNo()">
<p>
<!-- strong 태그 안이 자바스크립트 출력 부분 -->
고객님의 인증번호는 <strong id="auth">00000</strong>입니다.
</p>
<!-- 페이지 새로고침 이벤트 호출 -->
<input type = "button" value="인증번호 새로 받기" onclick="refresh()"/><br>
<input type = "button" value="네이버로 이동하기" onclick="goNaver()"/>
</body>
</html>



'JAVA_EE > JavaScript' 카테고리의 다른 글
| [21.09.14] exam26(JavaScript) (0) | 2021.09.14 |
|---|---|
| [21.09.14] exam25(JavaScript) (0) | 2021.09.14 |
| [21.09.14] exam23(JavaScript) (0) | 2021.09.14 |
| [21.09.14] exam22(JavaScript) (0) | 2021.09.14 |
| [21.09.14] exam21(JavaScript) - 내장 객체 (0) | 2021.09.14 |




